¿Cómo saber con Google Analytics hasta donde hacen scroll tus usuarios? Se denomina scroll, desplazamiento, rollo o voluta al movimiento en 2D de los contenidos que conforman la ventana que se muestra en una aplicación o página web visualizada en un navegador web. Pero es muy interesante saber donde colocar la publicidad o módulos que nos permitan aumentar permanencia o genera más páginas vistas. Para marketing es muy importante saber donde debemos colocar las cosas y donde llegan sus impactos. Tarde o temprano, vas a querer saber hasta donde los usuarios se desplazan en tu página. Hay alternativas de mapas de calor de pago como Crazy Egg o Click Tale que te miden el scroll o los clicks.
¿No sería estupendo si pudiera rastrear porcentaje de desplazamiento vertical de la página y ver fácilmente en Google Analytics los datos y sin pagar ? Buenas noticias en este articulo enseñaremos a los webmaster como deben hacerlo para hacer el scroll depth tracking Google Analytics.
- Vamos a ver las virtudes de seguimiento del scroll dedel usuario.
- Cómo configurar el seguimiento dedel scroll en Google Analytics,
- Crear informes de seguimiento personalizados del desplazamiento.
- Crear segmentos personalizados para el análisis de marketing para tomar acciones concretas.
- Incluso os dejaremos el código por si lo quieres usar en tu Web.
¿Cómo saber con Google Analytics hasta donde hacen scroll tus usuarios? Algunas aclaraciones
- Hay herramientas que existen el mercado que le puede ayudar con el scroll depth tracking como scrollmap CrazyEgg o alcance de desplazamiento heatmaps o mapas de calor de ClickTale . Estas herramientas son grandes, y los usamos con frecuencia pero suelen tener coste. Si no tienes acceso a estas herramientas o no quieres gasterte diremos, y necesitamos ver estos datos dentro de Google Analytics sabemos hacerlo gratis . Si usas como herramienta de analítica web Google Analytics, es fácil crear segmentos y ver cómo desplazarse conversión de los impactos, el compromiso y otros comportamientos en el lugar hasta donde llega el usuario. Os dejaremos el código abajo.
- Si está utilizando Adobe Analytics ( SiteCatalyst), el plugin de getPercentPageViewed es su mejor herramienta. El concepto es muy similar y los datos utiliza proporciona a continuación son aplicables en SiteCatalyst también.
- Usted debe también echa un vistazo a gran post de Justin Cutroni en la medición de seguimiento de desplazamiento / contenidos en la página . Esta es una técnica valiosa, pero diferente del scroll. Justin lo desarrollo lanzando eventos cuando un usuario llega a una zona de la página. Mide el porcentaje máximo de desplazamiento de ese usuario y para una página específica . Esto conduce a la más simple, la presentación de informes más procesable.
- Este método de seguimiento de la profundidad de desplazamiento se utiliza con facilidad con las variables de Google Analytics.
Soy un Friki de análisis, me encanta saber datos de las páginas Webs para mejorarlas en conversión y para que sean más usables para el usuario.Los datos dan el poder al marketing, ya que puedes tomar decisiones basada en datos y no porque yo lo digo.
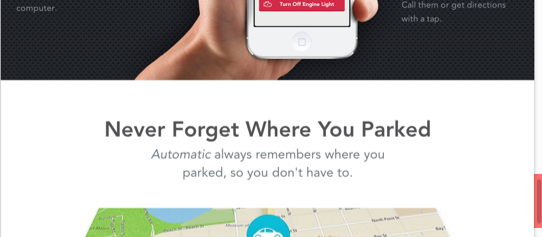
Para ilustrar el valor de seguimiento de desplazamiento, tomemos el sitio web automático como ejemplo. Seguir adelante y abrir el sitio para que pueda ver cuánto tiempo de una página que es.
Bonito diseño pero la página es muy larga. Es lo que esta de moda con los diseños responsive. Un montón de información importante, pero de 6000 píxeles de alto. ¿Llegan los usuarios al final? Ni idea. Hay que medirlo y es donde entra la Analítica Web.

Si supiéramos qué porcentaje de la página, podríamos aprender comportamiento de nuestros usuarios, he aquí algunos ejemplos:
- ¿Los usuarios que ven más de 90% de la página convierten más que aquellos que no lo hacen? Mi intuición dice que es verdad, pero necesito los datos. Si ven más del 90% de la página, lo que significa que han visto la función de lugar de estacionamiento. Tal vez estos datos podría conducir a una prueba A / B para determinar si la función de estacionamiento se debe mover de modo que los usuarios que ven más de 50% de la página ver esta característica.
- De los usuarios que ven el apartado del blog después de ver la página de inicio, ¿Qué porcentaje de la página principal vieron?
- ¿Los usuarios que ven el video tienden a ver toda la página? Sugerencia, estos son sus usuarios altamente comprometidos (metódicos) y quieren saber todo antes de comprar. Son desconfiados como yo.
- Si hubo un llamado a la acción en la parte inferior de la página, qué porcentaje de nuestros usuarios lo ven y debo considerar moviéndola hacia arriba más alto?
Estas son alguna las preguntas que hariamos a nuestro analista de tráfico e intentar la optimización de tasa de conversión que se puede pedir. Adivinando que usted está comenzando a ver el valor en el seguimiento de este rollo datos de profundidad para todas sus tipos de sitios de contenido (por ejemplo, la página principal, páginas de categorías, páginas de detalles, blogs), ¿no?
Agrupación de desplazamiento de datos de seguimiento
Si desea asegurarse de que estos datos son recurribles , se recomienda seguimiento por cuartiles, quintiles, o en la mayoría de los deciles. De lo contrario, si la pista demasiado pequeño incremento, usted tendrá un tiempo difícil detectar tendencias en los datos . Al determinar lo que es mejor para usted, asegúrese de tener en cuenta factores tales como el volumen de su sitio de tráfico, longitud típica página, y si usted tiene alguna consistencia en las secciones de contenidos lógicos.
Seguimiento Profundidad Vaya por cuartiles
- (0%), 25%, 50%, 75%, y 100% de la longitud de desplazamiento
Seguimiento Profundidad Vaya por Quintiles
- (0%), 20%, 40%, 60%, 80%, y 100% de la longitud de desplazamiento
Seguimiento Profundidad Vaya por Deciles (por defecto)
- (0%), 10%, 20%, 30%, 40%, 50%, 60%, 70%, 80%, 90%, y 100% de la longitud de desplazamiento
El Código y Cómo funciona
Hemos escrito un plugin que es muy fácil de implementar (de hecho, si usted está utilizando una herramienta de gestión de Tag (GTM) , usted podría obtener esta implementado en cuestión de minutos). Le recomendamos que coloque esto en su propia etiqueta dentro de su solución de gestión de etiqueta como GTM ( Google Tag Administrador ).
No hay requisitos de marco de JavaScript (no es necesario jQuery para esto) y hemos probado esta en todos los principales navegadores.
Si quieres usar jquery puedes usar https://github.com/robflaherty/jquery-scrolldepth
Puedes modificar el código para satisfacer sus necesidades, aunque es bastante flexible.
Aquí están los detalles sobre lo que hace :
- Cuando se carga la página, captamos inmediatamente la posición visible de la página y calculamos el porcentaje de la página que está visible.
- Cuando el usuario se desplaza y estancias en posición durante un cierto tiempo (configurable), capturas el porcentaje visible de la página.
- En cualquier punto que se calcula este porcentaje, registramos el valor numérico en una cookie sólo si es mayor que el valor previamente grabado.
- También graba en la cookies la URI. Esto es importante y se explica más adelante.
- Este plugin tiene opciones de configuración y un método de devolución de llamada para tomar el porcentaje de profundidad máxima de desplazamiento en una página en cualquier momento.
- Proporcionamos ejemplos de código / mejores prácticas para agarrar el resultado y la salida a Google Analytics.
En primer lugar, el código del plugin. Esta en BitBucket para que los usuaruios de Internet o Webmaster se puedan baja la última versión. Por favor, descarga o tirar de la cesión temporal de nuestro BitBucket .
Debes tener un JS con el código Lo llaman bam-percent-page-viewed.js
/**
* Percent page viewed plugin
*
* Usage:
* bamPercentPageViewed.init({ option : 'value' });
*
* Options:
* trackDelay : 1500 - The delay (in ms) before a scroll position is considered stable (reduce scroll bouncers)
* percentInterval : 10 - Track every 10% the page is scrolled | Default: 25
* callback : function(data){ console.log(data); } - The callback for the previous page scroll position | Default: null
* cookieName : _bamPercentPageViewed - The name of the cookie to store the data
*
*/
(function(bamPercentPageViewed)
{
/**
* Default options
*/
var defaultOptions = {
trackDelay: 1500,
percentInterval : 25,
callback : null,
cookieName: '_bamPercentPageViewed'
};
/**
* Last scroll action
*/
var lastScroll = null;
/**
* Initialize the tracker and pass in optional overrides
* @param object
* @return bamPercentPageViewed
*/
bamPercentPageViewed.init = function(options)
{
// Options
if(typeof(options) == typeof({}))
{
for(var property in options)
{
if(options.hasOwnProperty(property))
{
defaultOptions[property] = options[property];
}
}
}
// Callback
if(typeof(options.callback) == 'function')
{
// If there is data to track, fire callback
var cookieData = bamPercentPageViewed.callback();
if(cookieData !== false)
{
options.callback.call(window, cookieData);
}
}
// Get the amount of screen currently in view
processScroll();
// Do not break the chain
return this;
};
/**
* Get callback data externally
* @return object|false
*/
bamPercentPageViewed.callback = function()
{
var cookieData = readCookie();
if(cookieData !== false && cookieData.scrollPercent > 0 && cookieData.documentLocation.length > 0)
{
// Clear cookie
setCookie(0, '', true);
// Return object
return cookieData;
}
return false;
};
/**
* Get data externally without resetting
* @return object|false
*/
bamPercentPageViewed.data = function()
{
var cookieData = readCookie();
if(cookieData !== false && cookieData.scrollPercent > 0 && cookieData.documentLocation.length > 0)
{
// Return object
return cookieData;
}
return false;
};
/**
* Throttle function borrowed from:
* Underscore.js 1.5.2
* http://underscorejs.org
* (c) 2009-2013 Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
* Underscore may be freely distributed under the MIT license.
*/
function throttle(func, wait)
{
var context, args, result;
var timeout = null;
var previous = 0;
var later = function()
{
previous = new Date();
timeout = null;
result = func.apply(context, args);
};
return function()
{
var now = new Date();
if(!previous) previous = now;
var remaining = wait - (now - previous);
context = this;
args = arguments;
if(remaining <= 0)
{
clearTimeout(timeout);
timeout = null;
previous = now;
result = func.apply(context, args);
}else if(!timeout){
timeout = setTimeout(later, remaining);
}
return result;
};
}
/**
* Page scroll percentage
* @return int
*/
function scrollPercent()
{
return Math.ceil( ((scrollPosition() + viewportHeight()) / pageHeight()) * 100 );
}
/**
* Page height
* @return int
*/
function pageHeight()
{
return Math.max(
document.body.scrollHeight, document.documentElement.scrollHeight,
document.body.offsetHeight, document.documentElement.offsetHeight,
document.body.clientHeight, document.documentElement.clientHeight
);
}
/**
* Viewport height
* @return int
*/
function viewportHeight()
{
return (window.innerHeight || document.documentElement.clientHeight || document.getElementsByTagName('body')[0].clientHeight || 0);
}
/**
* Current window scroll position
* @return int
*/
function scrollPosition()
{
return (window.pageYOffset || document.documentElement.scrollTop) - (document.documentElement.clientTop || 0);
}
/**
* Scroll percentage by interval
* @return int
*/
function scrollPercentByInterval(percentInterval)
{
var multiplier = parseInt(scrollPercent() / (parseInt(percentInterval) - 0.0000000001));
return (multiplier * parseInt(percentInterval));
}
/**
* Set cookie
* @param int scrollPercent
* @param string documentLocation
* @param bool forceReset
* @return bool
*/
function setCookie(scrollPercent, documentLocation, forceReset)
{
scrollPercent = parseInt(scrollPercent);
// Get previous cookie value
var cookieData = readCookie();
if(scrollPercent > cookieData.scrollPercent || forceReset === true)
{
// Get expiration time
expire_time = new Date(); // Local time
expire_time.setTime(expire_time.getTime() + (60 * 60000));
// Set cookie
document.cookie = defaultOptions.cookieName + '=' + escape(scrollPercent + '|||' + documentLocation) + "; expires=" + expire_time.toUTCString() + '; path=/';
}
}
/**
* Read cookie value
* @return object
*/
function readCookie()
{
// Get cookie
var value = ((document.cookie.match('(^|; )' + defaultOptions.cookieName + '=([^;]*)')||0)[2]);
if(value === undefined)
{
value = '0|||';
}
// Decode and split
value = decodeURIComponent(value);
value = value.split('|||');
// Return object
return (value.length == 2) ? {
scrollPercent : parseInt(value[0]),
documentLocation : value[1]
} : false;
}
/**
* Process scroll
*/
function processScroll()
{
if(lastScroll === null || (new Date().getTime()) - lastScroll >= parseInt(defaultOptions.trackDelay))
{
setCookie(scrollPercentByInterval(defaultOptions.percentInterval), document.location.href);
}
}
/**
* Listen for throttled window scroll event
*/
window.onscroll = throttle(function()
{
lastScroll = new Date().getTime();
setTimeout(processScroll, parseInt(defaultOptions.trackDelay) + 25);
}, 100);
}(window.bamPercentPageViewed = window.bamPercentPageViewed || {}));
Y un html ejemplo
<html>
<head>
<title>BAM Percent Page Viewed Tracking</title>
<script src="bam-percent-page-viewed.js" type="text/javascript"></script>
<script type="text/javascript">
/**
* Universal Analytics
*/
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-999999-9', 'auto');
ga('send', 'pageview');
/**
* Manual callback handler
* false == no scroll to track from previous page
*/
var callbackData = bamPercentPageViewed.callback();
if(callbackData != false)
{
console.group('Callback');
console.log(callbackData);
console.groupEnd();
//Event width data
ga('send', 'event', 'Percent of Page Viewed', callbackData.documentLocation, callbackData.scrollPercent + '', undefined, true);
//or send as a custom dimension before the pageview
ga('set', 'dimension6', bamPercentPageViewedCallback.documentLocation);
ga('set', 'dimension7', bamPercentPageViewedCallback.scrollPercent.toString());
}
/**
* Use the bamPercentPageViewed plugin
*/
(function() {
var o=onload, n=function(){
bamPercentPageViewed.init({
trackDelay : '2000',
percentInterval : '10'
});
}
if (typeof o!='function'){onload=n} else { onload=function(){ n();o();}}
})(window);
</script>
<style type="text/css"> body { height: 4000px; } </style>
</head>
<body>
</body>
</html>
La función la usas y la puedes modifica para por ejemplo tener dimensiones de GA o lo que necesites:
bamPercentPageViewedCallback = bamPercentPageViewed.callback();
if(bamPercentPageViewedCallback !== false)
{
//send ga data
ga('set', 'dimension6', bamPercentPageViewedCallback.documentLocation);
ga('set', 'dimension7', bamPercentPageViewedCallback.scrollPercent.toString());
}
Por último, el código de inicialización (debería llamarse después del código anterior):
bamPercentPageViewed.init({
percentInterval : '10'
//other options....
});
Aquí está la lista de opciones de configuración en el init (son opcionales):
percentInterval: '10', //the increment at which to bucket the percentage value (10, 25, etc) cookieName: '_bamPercentPageViewed', //use if you want to name the cookie something else trackDelay: 1500 //The delay (in ms) before a scroll position is considered stable (reduce scroll bouncers)
Algunas cosas importantes que debe saber
El comportamiento predeterminado de este plugin será capturar el valor del porcentaje de desplazamiento máximo en la visita de página siguiente. Por defecto de 10 en diez. Esto significa que si el usuario sale de la página en cuestión, no vamos a capturar datos sobre el porcentaje de página visitada. Para combatir esto, se podía devolver la llamada de GA en el evento click de los enlaces externos si los tenemos. Al hacer un click externos podemos establecer una dimensión con un evento cuando el usuario hace clic en un enlace de salida.
En los datos del informe, capturamos la página anterior URI para que puedas tener el porcentaje visto o (ya que enviaremos los datos sobre la visita de página siguiente). Esto también le da una dimensión de datos que muestra la página anterior URI de cualquier dimensión a nivel de éxito.
Este plugin funciona muy bien en Classic y Universal de Google Analytics. Si usas tag manager lo podrías añadir directamente GTM. http://andygibson.us/2013/10/track-scroll-depth-using-google-tag-manager/
Capturados los datos ¿Y ahora qué? Esta claro sacar informes y conclusiones
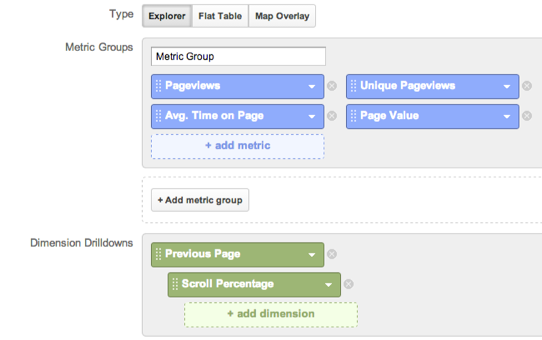
Informe personalizado scroll percent custom report GA
Si utilizas las etiquetas «Página anterior» y «Porcentaje Scroll» para sus dimensiones personalizadas de GA. ¿Cómo se llega a los datos?
Simplemente es crear un informe personalizado. Construirlo con la imagen de abajo:
(Nota: Tenga en cuenta que se usan dimensiones personalizadas # 6 para «Página anterior» y la dimensión de encargo # 7 para «Porcentaje Scroll» en nuestro ejemplo, pero esto puede variar con la impletencación que hagas.)
ga(‘set’, ‘dimension6’, bamPercentPageViewedCallback.documentLocation);
ga(‘set’, ‘dimension7’, bamPercentPageViewedCallback.scrollPercent.toString());
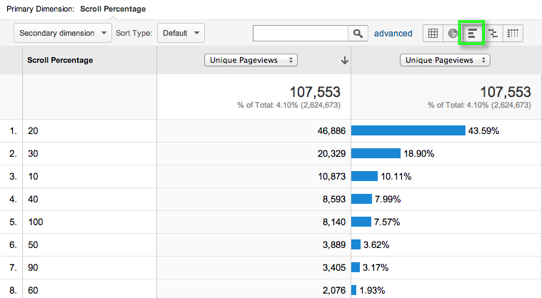
Reporte de profundidad de Scroll
Utilizando el informe para profundidad Scroll; deberás seleccionar una página (por ejemplo www.domain.com/) y luego verás un porcentaje de desplazamiento con un desglose.
(Nota: Cambiar el tipo de gráfico a «rendimiento» con el fin de obtener el gráfico de barras con porcentajes (resaltados en la captura de pantalla anterior) Confirmar este post para más adelante. Google Analytics tipos de presentación gráfica .)
Segmentación de las visitas con el Scroll
Creas un segmento de visitas que vieron la página y se desplazaron menos el 50% de esa página. Esto es sorprendentemente difícil en Google Analytics. Si esto es importante, es necesario combinar los datos en una sola dimensión.
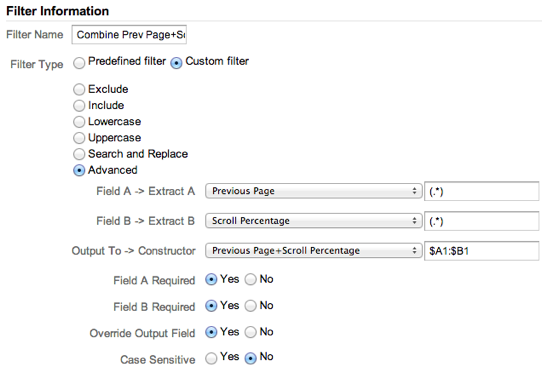
En universal Analytics, puede simplemente crear un filtro personalizado .
Aquí está el filtro personalizado para esto, donde la salida sería algo así como ‘http://www.mydomain.com/about:50’.
Desde aquí, podría crear un segmento con una expresión regular que coincida con el / sobre la página y que el número es 50 o superior. Aquí hay que RegEx: * / sobre:. (5 | 6 | 7 | 8 | 9 | 10) 0 $
Esperamos que os sirva para tomar decisiones a la hora de valorar la longitus de su Web y donde colar las cosas importantes para tener inpactos. Ahora ya sabes responder a ¿Cómo saber con Google Analytics hasta donde hacen scroll tus usuarios?
Fuente: En ingles de ¿Cómo saber con Google Analytics hasta donde hacen scroll tus usuarios?
How to Track & Analyze Scroll Depth in Google Analytics http://www.blastam.com/blog/index.php/2014/04/scroll-depth-tracking-analysis-google-analytics
. Leer artículo completo en Frikipandi ¿Cómo saber con Google Analytics hasta donde hacen scroll tus usuarios?. Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi