Las fotografías son uno de los contenidos más atractivos en Internet. Cuando usar jpeg, gif o png. Infografía. Una la mala elección de los tipos de archivos de imágenes PNG, JPEG o GIF suele ser la principal causa de que muchos blog y/o páginas webs tarden demasiado en cargar JPEG, GIF, PNG… ¿Qué formato de imagen escoger para el web ?
Hoy, internet permite publicar fácilmente imágenes y videos. Pero una realidad se impone en toda publicación : la pérdida de calidad del contenido. Esta pérdida se hace esencialmente para que los archivos estén menos pesados al subirlos, y luego aparecer en el computador de los internautas.Existen hoy 3 formatos de archivo principales «web» : jpg (o jpeg), gif, png. Tienen cada uno un papel distinto. s muy probable que en tu blog o página web tengas algunas fotos con un montón de atractivos detalles, un logotipo de líneas nítidas y limpias, una fotografía con un fondo transparente o incluso una imagen en movimiento.
Entonces, ¿sabrías qué tipos de archivos de imágenes son los adecuados para mantener intactas esas características?
La realidad es que no siempre se puede comprimir o reducir el tamaño de todos los ficheros de imágenes (PNG – JPEG – GIF), a veces hay que preocuparse más por no perder la calidad de esos contenidos visuales y no terminar convirtiéndolos en fotografías borrosas o pixeladas.
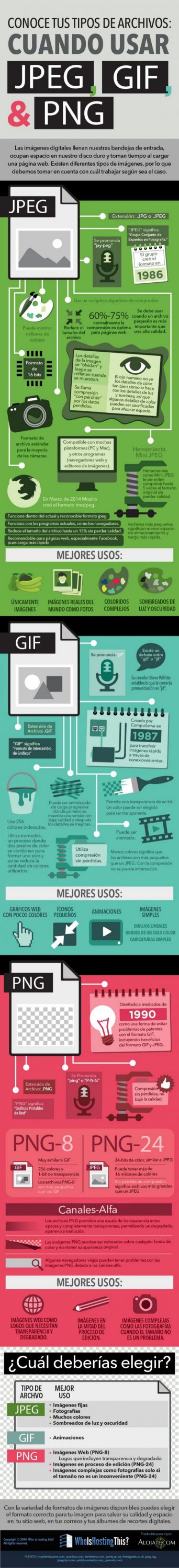
Las características de los 3 formatos web. Cuando usar jpeg, gif o png. Infografía
– JPG (o JPEG) : Formato ideal para las fotos y las ilustraciones complicadas. Contiene millones de colores. La Compresión de la imagen se hace con una pérdida de calidad que va desde 0% a 99% (debe escoger para cada imagen en función de su peso final).
– GIF : Muy práctico para los dibujos e imagenes simples, con pocos matices, así como para los logos. Puede tener 256 colores ó menos. Lo que significa que una imagen de más de 256 colores grabadas en el formato GIF sólo va a retener 256 de ellas. Gestiona la transparencia y las animaciones.
– PNG : Formato libre de derechos. Conviene para todo tipo de imagen, la transparencia pero no las animaciones. Existe en 8 bits (tipo GIF, 256 colores) y en 24 bits (tipo JPEG, millones de colores, pero sin compresión).
Los archivos grandes no solo ocupan mucho espacio en nuestro hosting, sino que también consumen más ancho de banda… aumentando con ello los tiempos de carga de nuestro blog o web. Os dejanmos una infografía Cuando usar jpeg, gif o png.
Cuando usar jpeg, gif o png. Infografía

Fuente http://www.whoishostingthis.com/blog
 Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 





