Cómo mejorar la visibilidad de tu publicidad según Google. Infografía para Admob, Double Click o Adsense de Google
Cargar una página rápido es muy importante pero también es que los usuarios puedan ver algo de tiempo los banners de publicidad, nuestra fuente de ingresos.
Google tiene algunos documentos muy buenos para mejorar la visibilidad de nuestros banners publicitarios que al final fometa el aumento la tasa de clicks. Algo realmente importante por los precios actuales que puedes cobrar ne tu página Web o blog.
Puede obtener más información en https://viewability.withgoogle.com/static/index.html
Cómo mejorar la visibilidad de tu publicidad según Google. Infografía

Cómo mejorar la visibilidad de tu publicidad según Google. Infografía para Admob, Double Click o Adsense de Google. Unos buenos consejos. Os dejamos la traducción de la infografía:
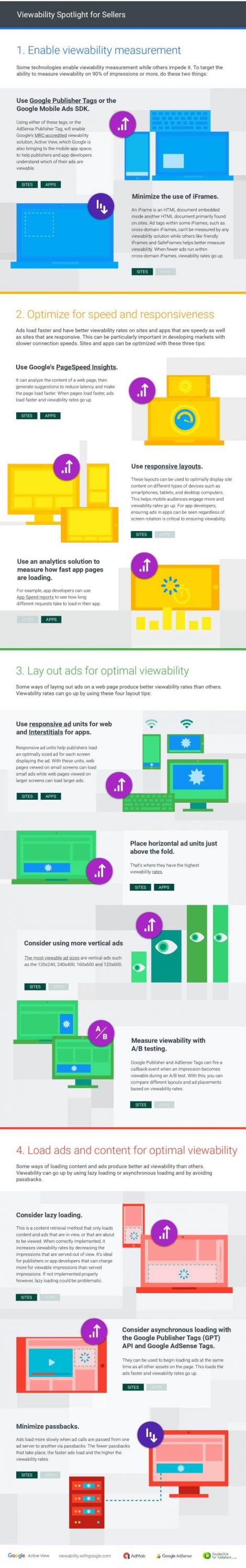
Algunas tecnologías permiten medir la visibilidad , mientras que otros lo impiden . Para hacer referencia a la capacidad de medir la visibilidad en el 90 % de las impresiones o más, hacer estas dos cosas :
El uso de Google o las etiquetas de editor de Google Mobile SDK de anuncios .
El uso de cualquiera de estas etiquetas , o la etiqueta de editor de AdSense , permitirá a la solución de Google acreditado por MRC visibilidad , Vista activa , que Google también está trayendo al espacio de aplicación móvil , para ayudar a los editores y desarrolladores de aplicaciones a entender cuál de sus anuncios son visibles .
1. Minimizar el uso de iFrames.
Un iFrame es un documento HTML incrustado dentro de otro documento HTML que se encuentra principalmente en los sitios. Las etiquetas de anuncios dentro de unos marcos flotantes , tales como iFrames entre dominios , no se pueden medir por cualquier solución de visibilidad mientras que otros como marcos flotantes y ayuda a una mejor visibilidad SafeFrames medida . Cuando un menor número de anuncios se publican dentro de los marcos flotantes entre dominios , las tasas de visibilidad suben
2. Optimizar velocidad y capacidad de respuesta
Anuncios cargar más rápido y tienen mejores tasas de visibilidad en los sitios y aplicaciones que son rápidos, así como los sitios que son sensibles. Esto puede ser particularmente importante en el desarrollo de los mercados con baja velocidad de conexión. Sitios y aplicaciones se pueden optimizar con estos tres consejos:
Utilice Insights PageSpeed de Google.
Es capaz de analizar el contenido de una página web, a continuación, generar sugerencias para reducir la latencia y hacer que la carga de la página más rápido. Cuando las páginas se cargan más rápido, los anuncios se cargan más rápido y las tasas de visibilidad suben.
Utilizar diseños que responden.
Estos diseños se pueden utilizar para mostrar el contenido del sitio de forma óptima en diferentes tipos de dispositivos tales como teléfonos inteligentes, tabletas y computadoras de escritorio.
Esto ayuda a las audiencias móviles se involucran más y tasas de visibilidad suben. Para los desarrolladores de aplicaciones, asegurando anuncios en aplicaciones puede verse independientemente de la rotación de la pantalla es fundamental para asegurar la visibilidad
Utilice una solución de análisis para medir qué páginas de la aplicación rápidas están cargando.
Por ejemplo, los desarrolladores de aplicaciones pueden utilizar App velocidad informes para ver cuánto tiempo toma diferentes solicitudes para cargar en su aplicación.
3. Coloque los anuncios para la visibilidad óptima
Algunas formas de dejar fuera los anuncios en una página web en mayores índices de visibilidad que otros. las tasas de visibilidad pueden subir mediante el uso de estos cuatro consejos de diseño:
Utilizar los bloques de anuncios de respuesta para web y aplicaciones para los intersticiales.
Coloca los bloques de anuncios horizontal justo por encima del pliegue. Ahí es donde tienen las tasas más altas de visibilidad.
Utilizar los bloques de anuncios de respuesta para web y aplicaciones para los intersticiales.
Responsive bloques de anuncios de ayudar a los editores cargar un anuncio de tamaño óptimo para cada pantalla que muestra el anuncio. Con estas unidades, páginas web visitadas en pantallas pequeñas pueden cargar anuncios pequeños mientras que las páginas web visitadas en pantallas más grandes pueden cargar grandes anuncios.
Coloca los bloques de anuncios horizontal justo por encima del pliegue.
Ahí es donde tienen las tasas más altas de visibilidad
Considere el uso de más anuncios verticales
Los mayoría de los tamaños de anuncios visibles son los anuncios verticales como el 120×240, 240×400, 160×600 y 120×600
Medir la visibilidad con las pruebas A / B.
Editor de Google AdSense y etiquetas pueden desencadenar un evento de devolución de llamada cuando la impresión se hace visible durante una prueba A / B. Con esto, se puede comparar diferentes diseños y ubicaciones de anuncios basados en las tasas de visibilidad.
4. Los anuncios de carga y contenido para la visibilidad óptima
Algunas formas de cargar contenido y anuncios producen una mejor visibilidad de los anuncios que otros. La visibilidad puede ir hacia arriba mediante el uso de la carga diferida o carga asíncrona y por passbacks evitando.
Considere la posibilidad de carga diferida.
Se trata de un método de recuperación de contenido que sólo carga contenido y anuncios que están a la vista, o que están a punto de ser visto. Cuando se implementa correctamente, aumenta las tasas de visibilidad por la disminución de las impresiones que se sirven fuera de la vista. Es ideal para los editores o los desarrolladores de aplicaciones que pueden cobrar más por las impresiones visibles que impresiones servidas. Sin embargo si no se implementa correctamente, la carga diferida podría ser problemático
Considere carga asíncrona con la API de Google Publisher Tag (GPT) y Google AdSense Etiquetas
Ellos se pueden utilizar para comenzar a publicar anuncios de carga al mismo tiempo que todos los demás activos en la página. Esto carga los anuncios más rápido y las tasas de visibilidad subir.
Reducir al mínimo las retransmisiones
Anuncios se cargan más lentamente cuando se pasan las llamadas de anuncios de un servidor de anuncios a otro a través de las retransmisiones. El menor número de retransmisiones que se realizan, la carga de los anuncios más rápido y el más altas las tasas de visibilidad.
Some technologies enable viewability measurement while others impede it. To target the ability to measure viewability on 90% of impressions or more, do these two things:
Use Google Publisher Tags or the Google Mobile Ads SDK.
Using either of these tags, or the AdSense Publisher Tag, will enable Google’s MRC-accredited viewability solution, Active View, which Google is also bringing to the mobile app space, to help publishers and app developers understand which of their ads are viewable.
Minimize the use of iFrames.
An iFrame is an HTML document embedded inside another HTML document primarily found on sites. Ad tags within some iFrames, such as cross-domain iFrames, can’t be measured by any viewability solution while others like friendly iFrames and SafeFrames helps better measure viewability. When fewer ads run within cross-domain iFrames, viewability rates go up
2. Optimize for speed and responsiveness
Ads load faster and have better viewability rates on sites and apps that are speedy as well as sites that are responsive. This can be particularly important in developing markets with slower connection speeds. Sites and apps can be optimized with these three tips:
Use Google’s PageSpeed Insights.
It can analyze the content of a web page, then generate suggestions to reduce latency and make the page load faster. When pages load faster, ads load faster and viewability rates go up.
Use responsive layouts.
These layouts can be used to optimally display site content on different types of devices such as smartphones, tablets, and desktop computers.
This helps mobile audiences engage more and viewability rates go up. For app developers, ensuring ads in apps can be seen regardless of screen rotation is critical to ensuring viewability
Use an analytics solution to measure how fast app pages are loading.
For example, app developers can use App Speed reports to see how long different requests take to load in their app.
3. Lay out ads for optimal viewability
Some ways of laying out ads on a web page produce better viewability rates than others. Viewability rates can go up by using these four layout tips:
Use responsive ad units for web and Interstitials for apps.
Place horizontal ad units just above the fold. That’s where they have the highest viewability rates.
Use responsive ad units for web and Interstitials for apps.
Responsive ad units help publishers load an optimally sized ad for each screen displaying the ad. With these units, web pages viewed on small screens can load small ads while web pages viewed on larger screens can load larger ads.
Place horizontal ad units just above the fold.
That’s where they have the highest viewability rates
Consider using more vertical ads
The most viewable ad sizes are vertical ads such as the 120×240, 240×400, 160×600 and 120×600
Measure viewability with A/B testing.
Google Publisher and AdSense Tags can fire a callback event when an impression becomes viewable during an A/B test. With this, you can compare different layouts and ad placements based on viewability rates.
4. Load ads and content for optimal viewability
Some ways of loading content and ads produce better ad viewability than others. Viewability can go up by using lazy loading or asynchronous loading and by avoiding passbacks.
Consider lazy loading.
This is a content retrieval method that only loads content and ads that are in view, or that are about to be viewed. When correctly implemented, it increases viewability rates by decreasing the impressions that are served out of view. It’s ideal for publishers or app developers that can charge more for viewable impressions than served impressions. If not implemented properly however, lazy loading could be problematic
Consider asynchronous loading with the Google Publisher Tags (GPT) API and Google AdSense Tags
They can be used to begin loading ads at the same time as all other assets on the page. This loads the ads faster and viewability rates go up.
Minimize passbacks
Ads load more slowly when ad calls are passed from one ad server to another via passbacks. The fewer passbacks that take place, the faster ads load and the higher the viewability rates.
. Leer artículo completo en Frikipandi Cómo mejorar la visibilidad de tu publicidad según Google. Infografía. Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 





