Infografía Estilos y tendencias del diseño web mobile. Navegar por los smartphones está de moda. Más del 50% de nuestro blog frikipandi.com ya es móvil.
Los dispositivos móviles son herramientas cada vez más utilizadas por las personas, se trate de navegar en internet, visitar sitios web, hacer búsquedas y hasta para hacer compras, todo esto se puede hacer directamente desde celulares y tablets sin ningún problema, es por esa razón que es muy importante enfocar gran parte de nuestra estrategia digital al entorno mobile.
Nuestra estrategia empieza por una página web muy bien optimizada, que permita ser visible desde diferentes dispositivos y para eso el diseño web responsive debe ser aplicado cuidadosamente según nuestros objetivos, necesidades de los usuario y el mensaje que necesitamos mostrar.
Los móviles son instrumentos cada vez más poderosos, desde los cuales se pueden comprar productos o servicios, saber lo que sucede en el mundo e interactuar con muchas personas a la vez. Gracias a los Smartphone y Tablets las empresas han tenido que actualizar y mejorar sus procesos y medios de interacción con sus clientes.
Una página web o app hoy por hoy, no es un lujo del cual se puede prescindir, ya se ha vuelto una pieza clave dentro de la estrategia de marketing, es por eso que la optimización y un buen diseño son fundamentales para atraer y fidelizar a los usuarios.
Attachmedia ha creado una infografía que te permitirá conocer y aplicar las diferentes tendencias del diseño web mobile para tu estrategia, producto o target al que apuntas.
Más información: http://attachmedia.com/blog/estilos-y-tendencias-del-diseno-web-mobile
Attachmedia detallada sobre las tendencias del diseño mobile que lo ayudarán a plantearse mejores objetivos y organizar mejor el proceso de creación de su web.
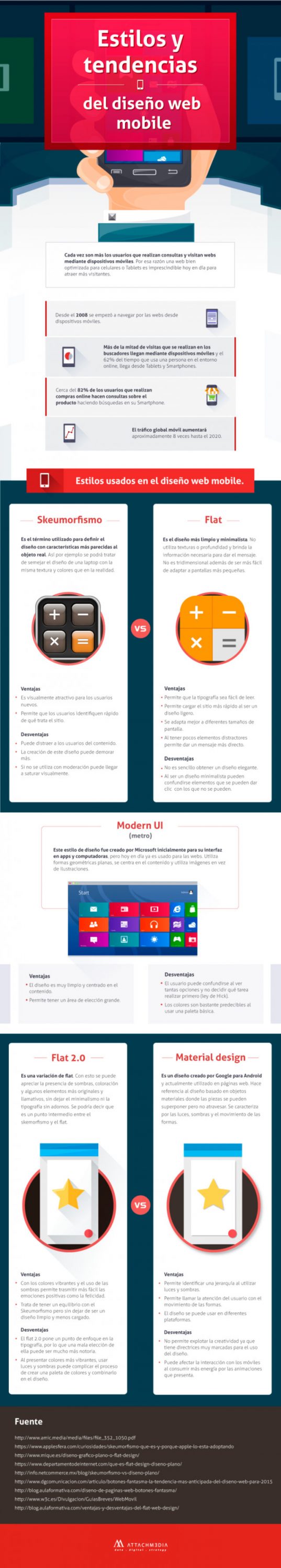
Estilos y tendencias del diseño web mobile
Cada vez son más los usuarios que realizan consulta y visitan webs mediante dispositivos móviles. Por esa razón una web tienes que estar optimizada para celulares o tablets es imprescindible hoy en día para atraer más visitantes.
Desde el 2008 se empezó a navegar por las webs desde dispositivos móviles.
Mas de la mitad de visitas que se realizan en los buscadores llegan mediante dispositivos móviles y tablets.
El 82% de los usuarios que realizan compras online hacen consultas sobre el producto haciendo búsquedas en su Smartphone.
El tráfico global móvil va a aumentar a aproximadamente 8 veces en lso próximos años.
Estilos usados en el diseño web mobile.
Skeumorfismo
Es el término utilizado para definir el diseño con características más parecida sl objeto real por ejemplo se podrá tratar de 5errtepir et diseño de una laptop con la misma textura y colores que en la realidad.
Ventajas:
• Es visualmente atractivo para los usuarios nuevos.
• Permite que los usuarios identifiquen rápido de qué trata el sitio.
Desventajas:
• Puede distraer a los usuarios del contenido
• La creación de este diseño puede demorar más
• Si no se utiliza con moderación puede llegar a saturar visualmente.
Flat
Es el diseño más limpio y minimalista. No utiliza texturas o profundidad y brinda la información necesaria para dar el mensaje. No es tridimensional además de ser más fácil de adaptar a pantallas más pequeñas.
Ventajas:
• Permite que la tipografía sea fácil de leer.
• Permite cargar el sitio más rápido al ser un diseño ligero.
• Se adapta mejor a diferentes tamaños de pantalla.
• Al tener pocos elementos distractores permite dar un mensaje más directa
Desventajas:
• No es sencillo obtener un diseño elegante
• Al ser un diseño minimalista pueden confundirse elementos que se pueden dar clic con los que no se pueden.
Modern UI (metro)
Este estilo de diseño fue creado por Microsoft inicialmente para su interfaz en apps y computadoras. Pero hoy en día se usa en las webs. El interfaz se centra en el contenido y utiliza imágenes en vez ilustraciones.
Ventajas:
• El diseño es muy limpio y centrado en el contenido.
• Permite tener un área de elección grande.
Desventajas:
• El usuario puede confundirse al ver tantas opciones y no decidir qué tarea realizar primero (ley de Hick).
• Los colores son bastante predecibles al usar una paleta básica.
Flat 2.0
Es una variación de Flat Con esto se puede aprecia la presencia de sombras, coloración y algunos elementos más originales y llamativos, sin dejar el minimalismo ni la tipografía sin adornos.
Se podría decir que es un punto intermedio entre el skemorfismo y el Flat.
Ventajas:
• Con los colores vibrantes y el uso de las sombras permite trasmitir más fácil las emociones positivas como la felicidad. • Trata de tener un equilibrio con el Skeumorfismo pero sin dejar de ser un diseño limpio y menos cargado.
Desventajas:
• El flat 2.0 pone un punto de enfoque en la tipografía. por lo que una mala elección de ella puede ser mucho más notoria
• Al presentar colores más vibrantes. usar luces y sombras puede complicar el proceso de crear una paleta de colores y combinarlo en el diseño.
Material design
Es un diseño creado por Google para Android y actualmente utilizado en páginas web. Hace referencia al diseño basado en objetos materiales donde las piezas se pueden superponer pero no atravesar Se caracteriza por las luces. sombras y el movimiento de las formas.
Ventajas:
• Permite identificar una Jerarquía al utilizar luces y sombras.
• Permite llamar la atención del usuario con el movimiento de las formas.
• El diseño se puede usar en diferentes plataformas.
Desventajas:
• No permite explotar la creatividad ya que tiene directrices muy marcadas para el uso del diseño
• Puede afectar la interacción con los móviles al consumir más energía por las animaciones que presenta.
Infografía Estilos y tendencias del diseño web mobile

. Leer artículo completo en Frikipandi Infografía Estilos y tendencias del diseño web mobile.
 Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 





