Si eres un webmaster sabrás que en mayo Google cambia su algoritmo y tiene en cuenta más en cuenta la velocidad de tu página. Así que deberás mejorar el WPO para mejorar tu SEO. Según las Core Web Vitals de Google.
Cómo corregir CLS (cambio de diseño acumulativo)
12 de mayo de 2021
La puntuación Cumulative Layout Shift (CLS) de Google tiene como objetivo medir la estabilidad visual de una página web. Ayuda a determinar la frecuencia con la que los usuarios experimentan cambios de diseño inesperados. Los propietarios de sitios web deben aspirar a una puntuación CLS baja.
CLS es parte de la iniciativa Core Web Vitals de Google y comenzará a influir en las clasificaciones SERP de Google en junio de 2021 cuando las señales de experiencia de página se incorporen al algoritmo de búsqueda de Google. Como resultado, es fundamental que los editores y los especialistas en SEO comprendan cómo lograr una excelente puntuación CLS.
¿Qué es el cambio de diseño acumulativo (CLS)?
Cambio de diseño acumulativo o CLS se refiere al contenido del sitio web que cambia durante la vida útil de una página. La mayoría de CLS tiende a ocurrir durante la carga de la página inicial, pero también puede activarse cada vez que un elemento visible dentro de la ventana gráfica se mueve desde su posición inicial.
Si el contenido de la página cambia mucho, los usuarios tienen dificultades para leer y navegar. Además, puede hacer que los usuarios hagan clic en el enlace incorrecto, como se muestra en el siguiente ejemplo.

¿Qué causa el cambio de diseño acumulativo (CLS)?
El cambio de diseño acumulativo generalmente es causado por recursos que se cargan de forma asincrónica o elementos DOM que se agregan dinámicamente por encima del contenido existente.
Las 7 causas principales de CLS son:
- Unidades de publicidad (bloques de anuncios) que utilizan el tamaño dinámico
- Imágenes y video sin dimensiones (faltan especificaciones de altura y ancho para mantener una relación de aspecto receptiva)
- iFrames sin dimensiones
- Widgets que cambian de tamaño dinámicamente
- Fuentes que se procesan más grandes o más pequeñas que su respaldo, también conocidas como Flash de texto sin estilo (FOUT) o Flash de texto invisible (FOIT)
- Acciones que esperan una respuesta de la red antes de actualizar DOM
- Contenido insertado después de la carga de la página inicial
CLS puede ser difícil de detectar en un entorno de desarrollo. Por lo tanto, cuando revise su sitio, asegúrese de que la memoria caché de su navegador se haya borrado y que las llamadas a la API no se estén ejecutando localmente.
¿Cómo se mide el cambio de diseño acumulativo (CLS)?
La puntuación CLS de Google mide la cantidad de cambios de diseño que se producen durante la vida útil de la página. Una puntuación CLS varía de 0 (la mejor) a 1 (la peor). Se produce un cambio de diseño cada vez que la posición de un elemento visible cambia de un marco al siguiente.
Google dice:
«Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0,1».

Fuente: Google.
Aquí está la guía detallada de Google sobre cómo se mide CLS utilizando la API de usabilidad de diseño.
¿Cuál es mi puntuación de cambio de diseño acumulativo (CLS)?
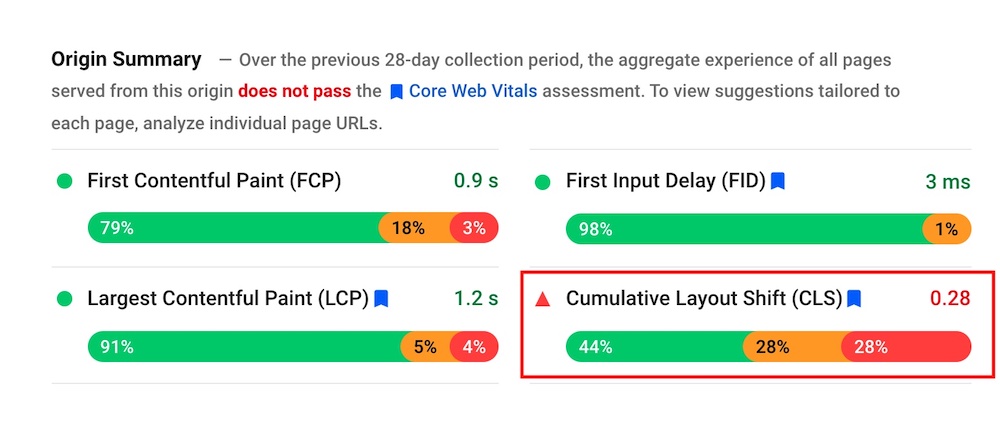
Puede ver la puntuación CLS de su sitio web visitando PageSpeed Insights o consultando la Consola de búsqueda de Google. Si envía una URL a la herramienta PageSpeed Insights de Google, proporcionará una evaluación completa de los elementos fundamentales de la página web, incluida su puntuación CLS.

Fuente: Google.
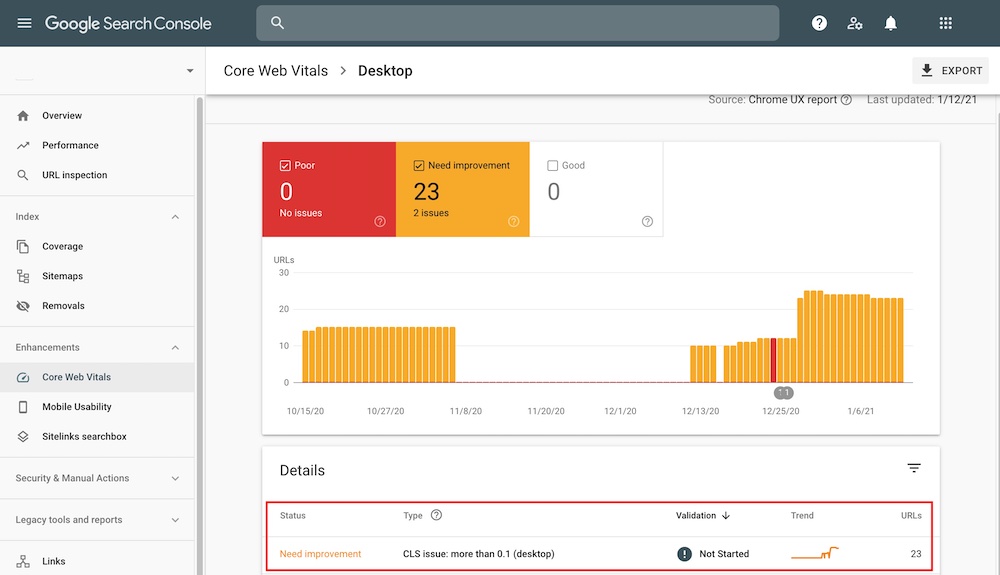
Usando la Consola de búsqueda de Google
Alternativamente, puede utilizar la Consola de búsqueda de Google . Vaya a Core Web Vitals en la barra lateral izquierda y luego abra un informe para escritorio o dispositivo móvil. Esto proporcionará una lista de URL con una puntuación CLS baja.
Fuente: Google.
Cómo detectar CLS
CLS se puede detectar utilizando las herramientas para desarrolladores de Google Chrome o visitando manualmente una página web para ver qué elementos están causando el cambio de diseño.
El enfoque manual
Puede abrir manualmente una URL con su navegador para ver qué elementos cambian cuando se carga la página. Además, es mejor desplazarse hacia abajo e interactuar con la página para ver si esas acciones activan CLS. Dado que Google está calculando CLS desde la perspectiva del usuario, esto debería darle una buena idea de qué está causando el problema.
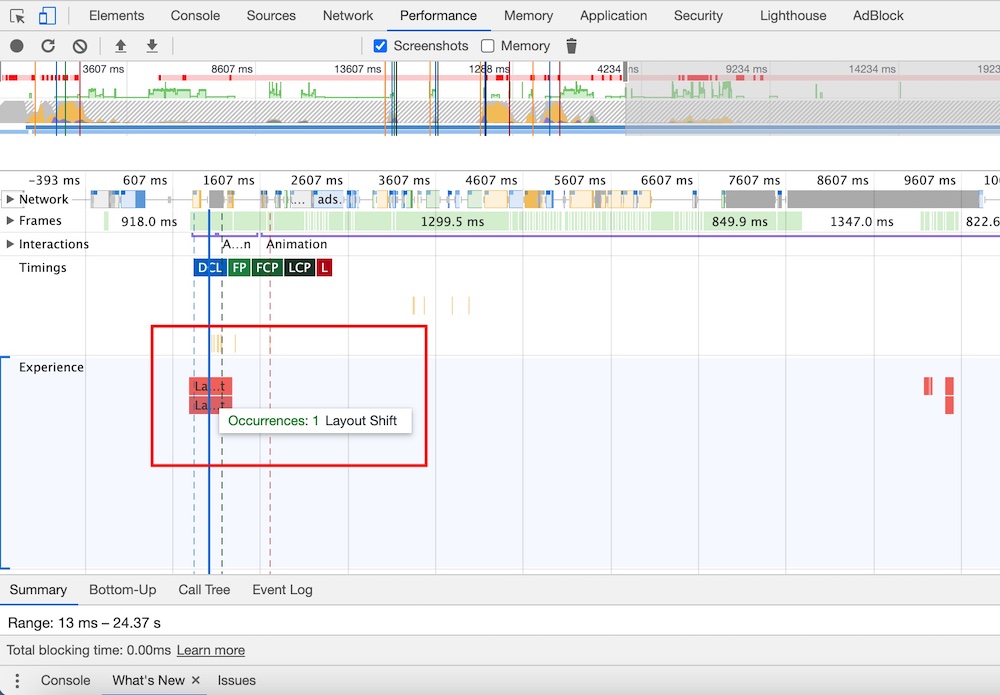
Herramientas para desarrolladores de Google Chrome
Alternativamente, puede abrir las herramientas de desarrollo de Chrome haciendo clic con el botón izquierdo en una página y seleccionando «Inspeccionar». Desde allí, navegue hasta la pestaña Rendimiento y haga clic en el botón de grabación. Mientras navega por la web, Chrome ahora registrará cualquier CLS y proporcionará un desglose de cuándo ocurrió al final de la grabación.

Fuente: Google.
Cómo solucionarlo CLS (cambio de diseño acumulativo)
Para reparar CLS, debe averiguar qué elementos lo están causando. Las unidades publicitarias, las imágenes adimensionales, los widgets y FOUT pueden causar CLS. Utilice webvitals.dev/cls para averiguar dónde está el problema. Luego, use nuestra guía a continuación para solucionar el problema según el elemento que esté causando el CLS.
Unidades de publicidad que causan CLS
Los anuncios son una de las principales causas de los cambios de diseño. Las empresas de tecnología publicitaria y los proveedores de publicidad gráfica a menudo utilizan tamaños de anuncios dinámicos para permitir que más anunciantes compitan por una impresión. Esto aumenta la competencia y genera más ingresos. Sin embargo, dado que el tamaño del anuncio es variable y la creatividad solo se carga después de que se ha creado el DOM de la página, también puede provocar cambios en el contenido.
A continuación, le mostramos cómo puede reducir el CLS causado por las unidades publicitarias:
- Reserve espacio para el espacio publicitario. Si aplica estilo al elemento antes de cargar la biblioteca de etiquetas de anuncios, puede minimizar la posibilidad de que la creatividad cambie otros elementos de la página. Esto es particularmente importante para los anuncios en la parte superior de la página o en el flujo de contenido.
- Utilice una solución de publicación de anuncios rápida. Cuanto más rápido se carguen los anuncios y la página se vuelva estable, menor será su CLS. Cuanto más bajo, mejor cuando se trata de puntuaciones CLS.
- No contraiga el espacio publicitario si la impresión del anuncio no está llena. En su lugar, utilice un marcador de posición y configúrelo para que se ajuste al tamaño de anuncio más grande posible.
- Carga diferida con marcadores de posición de espacio publicitario reservados previamente
Si desea obtener más información sobre cómo solucionar el CLS causado por la configuración de su publicidad, comuníquese con nuestro equipo de AdOps aquí .
Imágenes que causan CLS
Especifique la altura y el ancho de los videos e imágenes en su sitio para asegurarse de que se carguen correctamente. Por ejemplo:
<img src = «frikipandi.com/images/test.jpg» width = «1440» height =»810″ alt = «Imagen de prueba de Frikipandi»>
Con imágenes receptivas, srcset determina las imágenes entre las que el navegador puede elegir. Por ejemplo:
<img srcset = «frikipandi-test-480w.jpg 480w,frikipandi-test-800w.jpg 800w» sizes=»(max-width: 600px) 480px, 800px» src =»frikipandi-test-800w.jpg» alt = «Esta es una imagen de prueba de Frikipandi.com»>
FOUT que causa CLS
El destello de texto sin estilo (FOUT) ocurre cuando los navegadores muestran una fuente alternativa antes de que se cargue la fuente personalizada. Flash of Invisible Text (FOIT) ocurre cuando el navegador retrasa la renderización del texto porque todavía está esperando que una fuente de un servidor web se descargue por completo.
Google y Typekit se unieron para crear el script webfontloader que proporciona una manera fácil de cargar fuentes correctamente. Es importante insertar este script inmediatamente después de la etiqueta de apertura <head> para asegurarse de que se cargue primero. También puede intentar usar rel = ”preload” para decirle al navegador que descargue la fuente lo antes posible.
CLS en 2021
Dado que CLS se convertirá en parte del algoritmo de búsqueda de Google en 2021, esperamos que muchos propietarios sigan de cerca esta métrica clave. Si ha notado que los bloques de anuncios le dan una puntuación CLS baja. Debes revisar que tengan tamaños definidos.
Fuente: https://web.dev/optimize-cls/
. Leer artículo completo en Frikipandi SEO: ¿Cómo corregir CLS? Mejora tu WPO con Core Web Vitals. Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi