No pasa ni dos meses del último cambio de algoritmo, cuando Google avisa de que en mayo Core Web Vitals seran importates, métricas de lo que debe ser una buena experiencia de página, y que usará para que su motor de búsqueda clasifique mejor sus resultados. Mayo será clave. Los SEO dentro de las empresas o las agencias especializadas en SEO com Eskimoz van a tener mucho trabajo en adecuar los portales. Por ejemplo hay medios como 20 minutos que ha rediseñado su web teniendo en cuenta estos factores.
Las políticas del buscador más importante de internet han comenzado a priorizar la velocidad de carga, como un elemento esencial para el posicionamiento web. Google se ha inclinado por favorecer a los portales que menor tiempo tardan en cargar en la red, pues, en plena era digital, la velocidad es uno de los factores más relevantes. Por lo que hay que cuidar lal publicidad, el javascript, css y html de las páginas. A a ser uno de los 200 factres que debemos tener en cuenta los SEO, aunque ya veniamos avisando hace mucho con el WPo pero sobre todo desde que Gogole va a permitir no tener versión AMP
Desde el año pasado, Google modificó sus políticas de posicionamiento y la nueva norma afectó significativamente a empresas. Por lo tanto ya tengas WordPresso si eres un medio debes garantizar la velocidad. Pro lo que tendras que adptar tu doseño e infraestructura.Esto se une al UX laexperiencia de página será un factor de posicionamiento también para navegación de escritorio es importante desde marzo.
Esto no es nuevo pero ahora cobra más importancia. Google ya adelantó en su evento anual I/O 2021 que la experiencia de página y el tiempo de carga sería un factor de posicionamiento web en buscadores.
No en vano, estableció para ellovarias métricas principales para que toda web -medios digitales incluidos- se prepararán para ajustar sus site a los límites establecidos.
El argumento de la tecnológica es evitar la carrera de obstáculos que todo usuario debe sortear desde que aterriza en una página hasta que accede al contenido:
- Aceptar o no cookies,
- Cerrar pop-ups de publicidad,
- Decidir si se suscribe a una newsletter,
- Formulario de muro de pago,
- y demás tropiezos publicitarios por exceso de publicidad.
Al final loo que subyace detrás es que la gran G se ahorra dinero. Si sus robots de rastreo entran y salen con prontitud en una página que carga rápido, sus servidores consumen menos recursos.
Del lado de los medios de comunicación, todos los ajustes que han llevado a minimizar sus páginas hacia los límites establecidos en las Core Web Vitals chocan, sin embargo, contra su modelo de negocio (publicidad, suscripciones). Pero es lo que hay.
¿Cómo medir los Core Web Vitals?
Web Vitals son tres métricas de experiencia de navegación que Google usa para clasificar una web. Es necesario ajustar los límites de tres factores -carga de página (LCP), interacción (FID) y estabilidad (CLS)- una vez que se midan desde Search Console.

Toda la industria estamos a la expectativa del cambio
Ahora,el Centro de Búsquedas de Google publica un nuevo anuncio, que nos pone en alerta. Mayo será clave para ver como evoluciona.
El nuevo ultimátum de Google las Core Web Vitals (CWV) entran como un factor de posicionamiento para el tráfico que les llega a los medios desde el escritorio (ordenadores).
Y, ojo, a este anuncio, porque esta actualización de la experiencia de página suele ser un tiempo límite clave para adaptarse a él, antes de un previsible cambio de algoritmo (core update) que llegará en mayo incluso en escritorio
La navegación de escritorio no es un tráfico mayoritario, pero es cierto que es relevante, porque supone el hábito de muchos de los usuarios fieles, que recurren a noticias durante su jornada laboral delante del PC.
También suele ser una audiencia cualificada de verticales especializados o sites de nicho con modelos de negocio B2B, por el mismo motivo anterior: conocer la última hora de su industria les da una ventaja profesional y empresarial competitiva.
Las Core Web Vitals se activan también en escritorio
De esta manera, las métricas que deberían regir ahora para los medios para su SEO en escritorio serán las mismas que activó la gran G entre junio y agosto de 2021.
Así, las Core Web Vitals o indicadores de experiencia de página en este tipo de navegación regirán desde mayo, con lo que las cabeceras informativas deberán evaluar el rendimiento de sus webs en ese área.
Google, no obstante, tiene pestaña para ello en la Search Console, desde donde los webmasters y jefes de Audiencias podrán calibrar los ajustes necesarios para contentar al algoritmo del buscador.
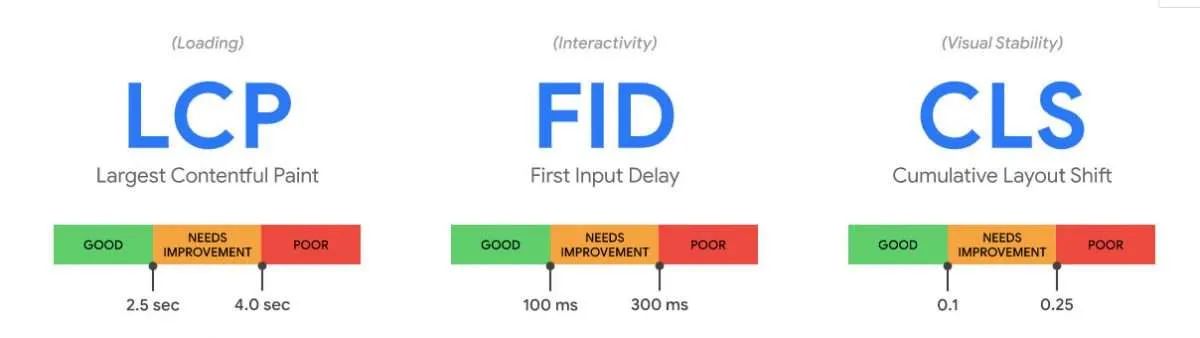
Recordemos que las tres métricas claves de las Core Web Vitals son LCP, FID y CLS, cuyos umbrales recomendados por la tecnológica se van actualizando frecuentemente.
El buscador lo resume en tres factores clave, que ahora medirán también el acceso web desde navegación en escritorio:
LCP: mide el rendimiento de carga . Para proporcionar una buena experiencia de usuario, el LCP debe ocurrir dentro de los 2.5 segundos posteriores al inicio de la carga de la página.
FID : mide la interactividad . Para proporcionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos .
CLS : mide la estabilidad visual . Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0.1.
Este conjunto de métricas están relacionadas con la velocidad, la capacidad de respuesta y la estabilidad visual, como valores de la experiencia del usuario en la web.(La estabilidad visual, incluso John Muller, de Google, la renombra como ‘interrupción‘). REvisa esta tambla a ver si la cumples.
| Factores en Google | Móvil | Ordenador |
|---|---|---|
| Renderizado del mayor elemento con contenido (LCP) | X | X |
| Cambios de diseño acumulados (CLS) | X | X |
| Latencia de la primera interacción (FID) | X | X |
| Seguridad HTTPS | X | X |
| Ausencia de intersticiales invasivos | X | X |
| Optimización para móviles | X | (No aplica) |
Alcanzar los parámetros de estas métricas debería ser el objetivo recomendado aunque muy complicada en medios de comunicación
¿Dónde podremos comprobar esas variables? Heramientas WPO para Core Web Vitals
Desde ya, en la Search Console de nuestro site, como hemos mencionado antes podemos verlo.
Ahí veremos las alertas; pero Google facilita también estas otras herramientas para comprobarlo:
- PageSpeed Insights
- Lighthouse + CI
- Chrome DevTools
- Chrome UX Report
¿Cómo afectará al SEO?
La mayoría de los SEO estamos de acurdo de que van a afecta en el cor updates que está acometiendo Google.
El buscador, no obstante, incorpora no solo Web Vitals dentro de sus otras variables de posicionamiento web, sino también:
- Temática,
- Calidad,
- Rankbrain,
- Entidades,
- Datos Estructurados,
- WPO,
- Seguridad (https://),
- Mobile Friendly,
- Actualidad
Es decir que el contneido de calidad y desarrollos de calidad son premiados.
Sin embargo, viene a confirmar que la WPO, es decir, la velocidad de carga es ya un factor a mejorar dentro del SEO de navegación en móvil y escritorio también.
En su información para webmaster, Google comparte una serie de enlaces útiles para ve si cumples lo anterior.
¿Cómo optimizar las Core Web Vitals a los límites de Google? Core Web Vitals. 5 consejos para mejorar los Core Web Vitals en mayo
- Consulta información sobre las diferentes herramientas que pueden ayudarte a medir y generar informes de las métricas web principales. Estas herramientas incluyen datos de tres métricas: LCP, FID y CLS.
- Confirma que tu página está optimizada para móviles con la prueba de optimización para móviles.
- Averigua si la conexión de tu sitio es segura. Si tus páginas no se publican con HTTPS, consulta cómo proteger tu sitio con HTTPS.
- Asegúrate de no mostrar anuncios intersticiales de un modo que dificulten el acceso al contenido.
- Echa un vistazo a las preguntas frecuentes sobre las métricas web principales y la experiencia en las páginas.
- Consulta cómo optimizar la experiencia en tus páginas con AMP. Aunque esto ya no es obligatorio. Sigue siendo aconsejable.
Los Core Web Vitals, unas señales de rendimiento y de usabilidad de las páginas web, se convertien en si en un factor de posicionamiento SEO. Esto significa que, si bien la calidad del contenido sigue siendo importante, a partir de ese momento el SEO técnico cobrará más importancia. Así es posible mejorar los Core Web Vitals de forma sencilla, para mejorar los tiempos de carga de las páginas web.
Ess importante analizar el comportamiento de los sitios web con respecto a los Core Web Vitals. Para ello, es posible utilizar herramientas que hemos visto más arriba.
5 consejos para mejorar los Core Web Vitals en mayo
-Lazy Loading: Lazy Loading es un sistema que permite retrasar la carga de los elementos más pesados, como pueden ser las imágenes y los vídeos.
-Reducir JavaScript: El exceso de scripts de Java suele afectar al First Input Delay, uno de los factores de Core Web Vitals. Esto se debe a que, si el navegador necesita realizar muchas consultas de JS, la carga se retrasa mucho. Para ello, lo mejor es limitar la máximo el número de llamadas a estos scripts al comienzo y ponerlos bajo eventos de usuarios.
-Tiempo de respuesta del servidor: El tiempo de respuesta del servidor no solo afecta a los Core Web Vitals, sino al SEO en su conjunto. En este sentido, además de contratar un servicio de de alta velocidad como AWS, también es necesario contar con un CDN que mejore la velocidad de carga. Hay que quitar todo lo que sobre o no se use. ya sea CSS, imagenes, Html o javascripts.
-Optimizar el tamaño de las imágenes y los vídeos: Otra forma de reducir los problemas de carga, como las imágenes que cambian de tamaño y «mueven» el contenido, es subir las imágenes con el tamaño correcto. Es básico pero no todos los redactores adecuan este tipo de contenidos.
-Optimizar las imágenes: Finalmente, es importante bajar el peso a las imagens. Comprimiéndolas mediante herramientas como TinyPNG o algún programa de retoque fotográfico. En este sentido, las imágenes no debería mucho, ya que de otra forma lastran los tiempos de carga. Si no están en le viewport principal deben llevar la Lazy Loading.
Espero que os sirvan estos consejos de WPO y SEO orientados al CORE Web vitals.
. Leer artículo completo en Frikipandi Core Web Vitals. 5 consejos para mejorar los Core Web Vitals en mayo. Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 




