¿Qué son los principales web vitals?
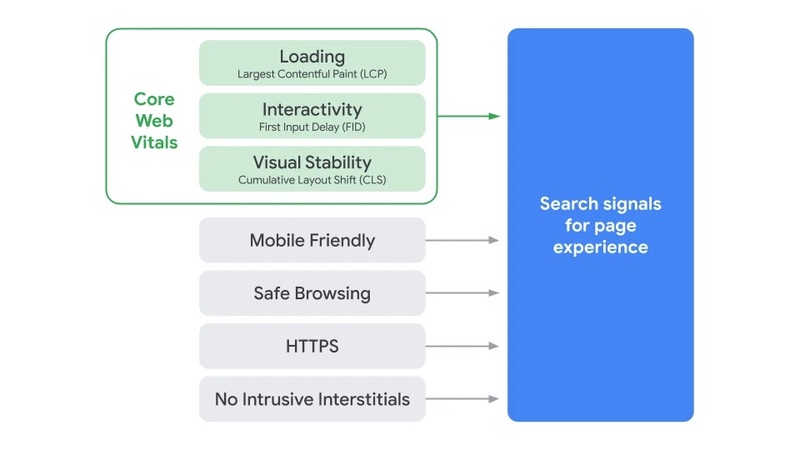
Core Web Vitals es un conjunto de factores específicos que formarán parte de la puntuación de «experiencia de la página» de Google, midiendo cómo los usuarios experimentan la velocidad, la capacidad de respuesta y la estabilidad visual de una página. Están diseñadas para mejorar la experiencia del usuario en la web.
Actualmente, hay tres Core Web Vitals: la pintura con contenido más grande (rendimiento de carga), el cambio de diseño acumulativo (estabilidad visual) y el retraso de la primera entrada (interactividad).
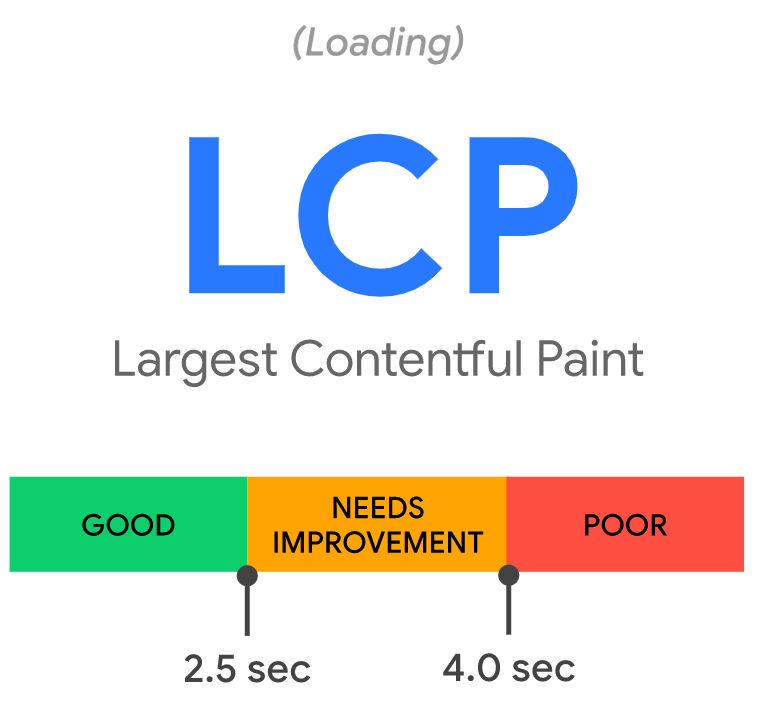
1. LCP ( Largest Contentful Paint )
La métrica Largest Contentful Paint: Despliegue del contenido más extenso (LCP) es una métrica importante centrada en el usuario para medir la velocidad de carga percibida porque marca el punto en la línea de tiempo de carga de la página cuando es probable que el contenido principal de la página se haya cargado. Un LCP rápido ayuda a asegurar al usuario que el la página sea útil.
La métrica Largest Contentful Paint: Despliegue del contenido más extenso (LCP) reporta el tiempo para renderizar una imagen o el bloque de texto más grande visible dentro de la ventana de visualizació El elemento más grande suele ser una imagen o un video, o quizás un elemento de texto grandecomo el titulo. Ese elemento tendra que ser optimizado..
Ejemplo: llega a una página pero no ve las imágenes destacadas en su totalidad después de 3 segundos. Es molesto, ¿verdad? Abandonarías la página en este momento. Esta es la razón por la que la métrica de pintura más grande con contenido está estrechamente relacionada con la experiencia del usuario, más que el tiempo de carga general del sitio.
Si se pregunta cuál es un buen tiempo LCP, estos son los umbrales de Google:
- Bueno – Menos que o igual a 2.5 segundos
- Necesita mejorar : menor o igual a 4,0 segundos
- Pobre : más de 4,0 segundos

ALgunos trucos es cargar el web font con el parámete swap=optinonal o usuar fuentes estandar. Bajar el peso de la iamgene y no usuar lazy load en las imagenes que se vean en el viewport. Por otra parte al que evitar que lo que se carge en la primera pantalla de movil o desktop se cargue por javascript. ¿Dificil verdad? Quien no pone una publicidad ne le primer pantallazo. Si quieres mejorarlo tendras que tener un html y diseño web muy liviano. Otras cosas a evitar son las animaciones CSS.
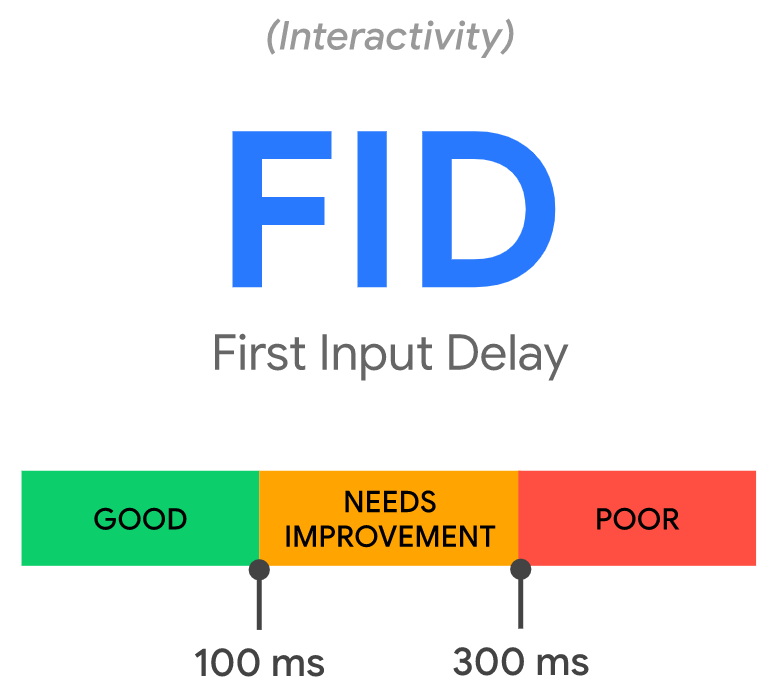
2. FID ( First Input Delay)
First Input Delay (FID) mide el tiempo entre el momento en que un usuario interactúa con algo en su página (p. ej., hace clic en un botón o un enlace) y cuando su navegador puede comenzar a procesar ese evento.
Ejemplo: si hace clic en el botón «Comprar» en un sitio web de comercio electrónico, ¿cuánto tiempo tarda el sitio en responder y mostrar el contenido? Si tarda más de 1 segundo, ¿te marcharás?
Así es como Google define las puntuaciones FID:
- Bueno – Menor o igual a 100 ms
- Necesita mejorar : menor o igual a 300 ms
- Pobre : más de 300 ms

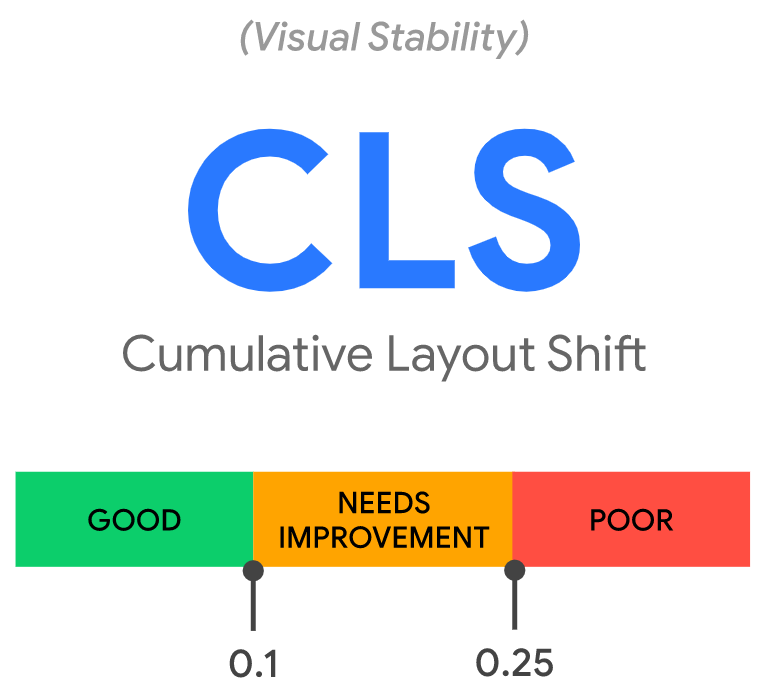
3. CLS ( Cambio de diseño acumulativo )
El cambio de diseño acumulativo (CLS) mide cuánto «cambia» o «se mueve» el contenido de su sitio a medida que se carga. La puntuación es cero para cualquier número positivo, donde cero significa que no hay cambio y cuanto mayor sea el número, más cambio de diseño en la página.
Ejemplo: Está a punto de hacer clic en un enlace, pero no puede hacerlo porque su contenido acaba de subir o bajar después de cargarse. Tienes una experiencia de usuario terrible, y eso es un cambio de diseño.
Así es como Google define las puntuaciones CLS:
- Bueno : menor o igual a 0,1 segundos
- Necesita mejorar : menor o igual a 0,25 segundos
- Pobre : más de 0,25 segundos

4. TBT( Total Blocking Time )
El Total Blocking Time o TBT (tiempo de bloqueo total) es una de las métricas que se registran en la sección Rendimiento del informe Lighthouse. Cada métrica captura algún aspecto de la velocidad de carga de la página.
El informe Lighthouse muestra el TBT en milisegundos:

Qué mide la TBT
La TBT mide la cantidad total de tiempo que una página está bloqueada para que no responda a la entrada del usuario, como los clics del ratón, toques de la pantalla o pulsaciones del teclado. La suma se calcula sumando la parte de bloqueo de todas las tareas largas entre First Contentful Paint (primer despliegue de contenido) y Time to Interactive (tiempo de interacción). Cualquier tarea que se ejecute durante más de 50 ms es una tarea larga. La cantidad de tiempo después de 50 ms es la parte de bloqueo. Por ejemplo, si Lighthouse detecta una tarea de 70 ms de duración, la porción de bloqueo sería de 20 ms.
Esta tabla muestra cómo interpretar su puntaje TBT:
Cómo mejorar TBT
Para aprender a mejorar TBT para un sitio específico, puede ejecutar una auditoría de desempeño Lighthouse y prestar atención a cualquier oportunidad específica que sugiera la auditoría.
Para saber cómo mejorar la TBT en general (para cualquier sitio), consulte las siguientes normas de rendimiento:
- Reducir el impacto en el código de terceros
- Reducir el tiempo de ejecución de JavaScript
- Minimizar el trabajo del subproceso principal
- Mantener la cantidad de solicitudes bajas y los tamaños de transferencia reducidos
¿Por qué son importantes los Core Web Vitals?
Google comenzó a utilizar la «experiencia de la página» como factor de clasificación. Y, Core Web Vitals será parte de las nuevas señales de experiencia de la página, junto con la seguridad HTTPS, la navegación segura, la compatibilidad con dispositivos móviles y las pautas intersticiales intrusivas. Por lo tanto, Core Web Vitals podría afectar su rendimiento de SEO.

En 2020, Google lanzó un video completo sobre la relación entre Core Web Vitals y SEO.
¿Cómo probar y medir Core Web Vitals?
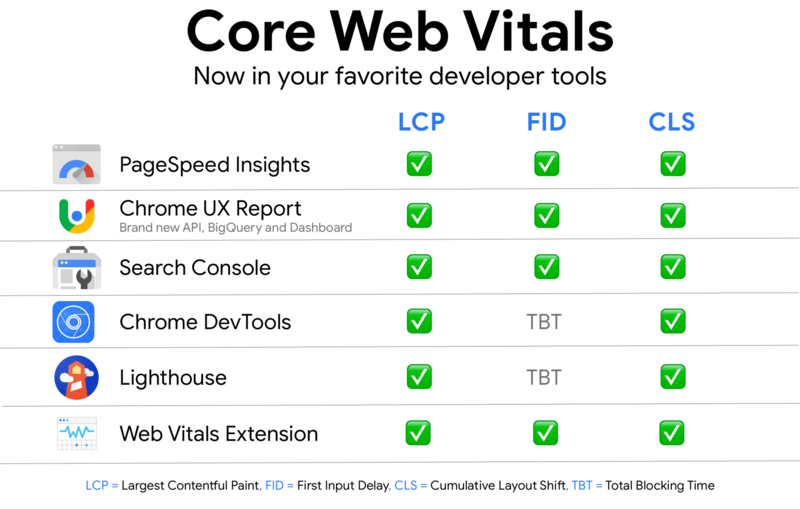
Puede probar y medir Core Web Vitals con todas las herramientas de Google para desarrolladores web, desde PageSpeed Insights hasta Chrome DevTools, CrUX Report y mucho más.
Como puede ver en la imagen a continuación, las herramientas de Google miden las tres métricas, excepto Chrome DevTools y Lighthouse.
Estas dos herramientas utilizan el Tiempo total de bloqueo como proxy para el Retraso de la primera entrada. Esto se debe a que FID solo se puede medir con datos de usuarios reales (datos de campo), mientras que Lighthouse solo proporciona datos de laboratorio.

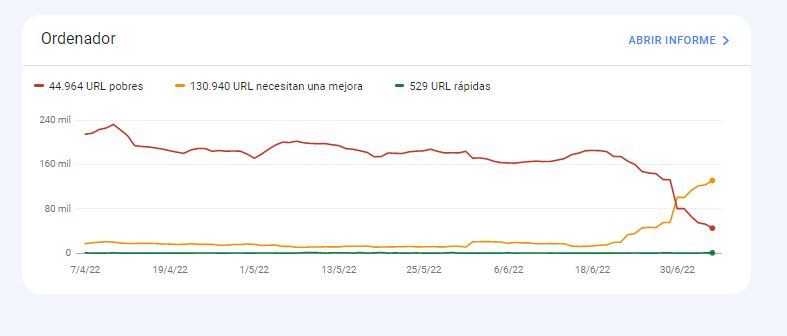
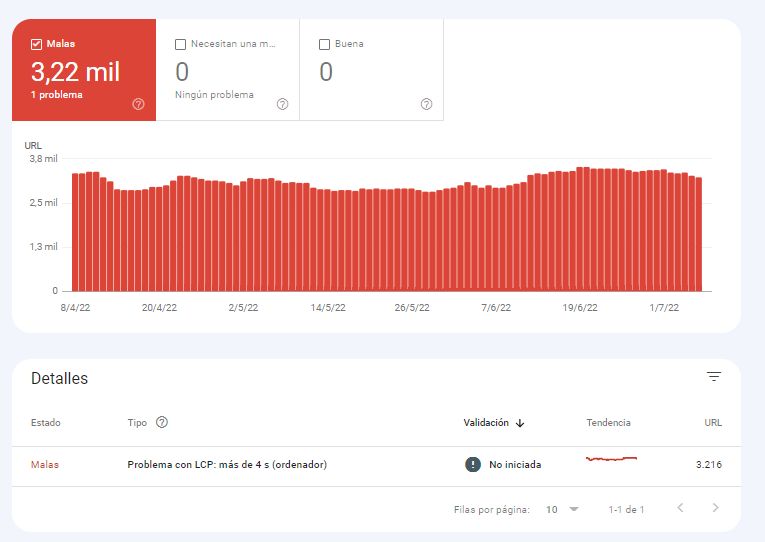
La forma más fácil de ver las métricas de su sitio es con el informe Core Web Vitals en Google Search Console. Con el informe, puede ver fácilmente si sus páginas están clasificadas como «URL malas», «las URL necesitan mejorar» o «buenas URL».

Las métricas de estado se evalúan según los siguientes límites:
| Bueno | Necesita mejorar | Pobre | |
| LCP | <=2.5s | <=4s | >4s |
| DEFENSOR | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
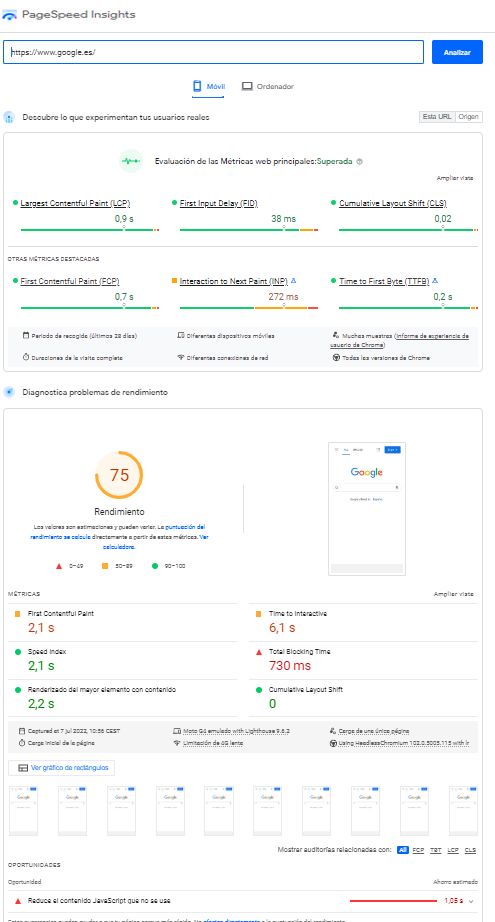
También puede probar las páginas de su sitio con Core Web Vitals a través de Google PageSpeed Insights . Proporciona datos sobre las tres métricas y da recomendaciones específicas para mejorar su rendimiento. Tambien puedes usuar la página https://web.dev/measure/para medirlo de una forma rápida.

¿Cómo corregir los errores de Core Web Vitals?
Ahora, la pregunta más importante: si su sitio web actualmente no puede cumplir con los estándares de Google para las tres métricas de Core Web Vitals, ¿cómo puede optimizar su sitio para mejorar sus puntajes de Core Web Vitals?
Las estrategias son diferentes para cada métrica. Permítame ahora mostrarle las formas que puede usar para solucionar los problemas de Core Web Vitals uno por uno.
Si quieres leer el texto, puedes ver el vídeo a continuación.
1. Solucione los problemas más grandes de pintado con contenido (LCP)
Para aprender a mejorar LCP, primero debemos saber qué factores afectan a LCP y causan una puntuación de «Pobre».
Las causas más comunes de un LCP deficiente son:
- Tiempos de respuesta del servidor lentos
- JavaScript y CSS que bloquean el renderizado
- Tiempos de carga de recursos lentos
- Representación del lado del cliente

1) Optimizar los tiempos de respuesta del servidor
En primer lugar, puede usar el tiempo hasta el primer byte (TTFB) para medir los tiempos de respuesta de su servidor. La sección Oportunidades de su informe Lighthouse informa Tiempo hasta el primer byte, el tiempo que tarda el navegador de un usuario en recibir el primer byte del contenido de la página.

Si su TTFB es demasiado alto, entonces puede mejorar su TTFB de varias maneras diferentes:
- Optimiza tu servidor. Si por ejemplo tienes un Wordpres optimiza la base de datos, pon un pligun de Cache
- Enrutar a los usuarios a un CDN cercano. Usar una CDN como Cloudflare puede ser una bueba solución
- Activarde caché de servidor. Por ejemplo con Varnish
- Servir páginas HTML primero en caché
- Establezca conexiones de terceros temprano. Por ejemplo de web fonts o do dominios de analytica o publicidad <link rel=»dns-prefetch» href=»//www.googletagmanager.com»/>
<link rel=»dns-prefetch» href=»//www.google-analytics.com»/><link rel=»dns-prefetch» href=»//googleads.g.doubleclick.com»/><link rel=»dns-prefetch» href=»http://pagead2.googlesyndication.com»/><link rel=»preconnect dns-prefetch» href=»https://fonts.gstatic.com/» crossorigin /><link rel=»preconnect dns-prefetch» href=»https://fonts.googleapis.com/» crossorigin /> - Usar tráfico HTTPS
2) Reducir el tiempo de bloqueo de CSS
Asegúrese de que solo la cantidad mínima de CSS necesaria esté bloqueando el renderizado en su sitio con lo siguiente:
- Minimizar CSS
- Aplazar CSS no crítico Es decir poner el css que se vea en pantalla en linea y el resto en <link rel=«preload« href=«styles.css« as=«style« onload=«this.onload=null;this.rel=‘stylesheet’«>
<noscript><link rel=«stylesheet« href=«styles.css«></noscript> - CSS crítico siempre en line aunque aumente el html en línea
- Evita el usuo de animaciones por css o javascript. Todo lo que se mueva te va a bajar la puntuación en CLS.
3) Reducir el tiempo de bloqueo de JavaScript
Descargue y sirva la cantidad mínima de JavaScript necesario a los usuarios. Reducir la cantidad de bloqueo de JavaScript da como resultado un procesamiento más rápido y, en consecuencia, un mejor LCP.
Esto se puede lograr optimizando sus scripts de diferentes maneras:
- Minificar y comprimir con gzip de servidor los archivos JavaScript
- Aplazar JavaScript no utilizado. Aplazar el análisis de JavaScript significa utilizar «
defer«O»async«para evitar el bloqueo de procesamiento de una página. Este comando HTML indica al navegador que ejecute / analice los scripts después (diferir) o de forma asíncrona (en paralelo) a la carga de la página. Esto permite que el contenido se muestre sin esperar a que se carguen los scripts . En wordpress se puede hacer con:
function defer_parsing_of_javascript ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_javascript', 11, 1 );
- Minimice los polyfills no utilizados. O use pollifills.io para generarlos dinamicamente
4) Optimizar los tiempos de carga de recursos
El objetivo de LCP es mostrar contenido útil en la pantalla lo más rápido posible. Los elementos como videos e imágenes también tienen un efecto directo en LCP. Hay algunas formas de garantizar que estos archivos se carguen lo más rápido posible:
- Optimizar y comprimir imágenes. Usar formatos adecuados.
- Precargar recursos importantes
- No usuar lezy load en la pantalla que se ve en al dispositivo pero si en el resto de imagenes videos o iframes
- Comprimir archivos de texto. Usar compresión gzip en tu servidor
- Entregar diferentes activos basados en la conexión de red (servicio adaptativo)
- Caché de activos usando un trabajador de servicio para javascript
5) Representación del lado del cliente limitada y optimizada
Al crear un sitio renderizado del lado del cliente, tenga en cuenta las siguientes optimizaciones:
- Minimizar JavaScript crítico
- Utilice la representación del lado del servidor
- Usar renderizado previo
2. Solucionar problemas de retraso de la primera entrada (FID)
Una FID lenta suele ocurrir porque el sitio está esperando que se carguen los elementos de JavaScript y/o CSS. Todo parece funcionar, el contenido se ha cargado, pero la página aún no puede responder a la solicitud del usuario.
La causa principal de un FID deficiente es la ejecución pesada de JavaScript. La optimización de cómo JavaScript analiza, compila y ejecuta en su página web reducirá directamente la FID.
Para mejorar esto:
- Divida las tareas largas en tareas asincrónicas más pequeñas.
- Genere todo el contenido que pueda de forma estática, del lado del servidor.
- Explore la carga bajo demanda de código de terceros.
Si no queremos que nuestro código presente dependencias de terceros o simplemente queremos el control de nuestro propio codigo, podemos implementar nuestra propia función para añadir ficheros JavaScript a una página bajo demanda emulando la funcionalidad de estas bibliotecas o los comandos de otros lenguajes.
function CargaScript(url, callback) {
var script = document.createElement('script');
if (script.readyState) { // Internet Explorer
script.onreadystatechange = function () {
if (script.readyState === 'loaded' || script.readyState === 'complete') {
script.onreadystatechange = null;
callback();
}
};
} else { // Otros Navegadores
script.onload = function() {
callback();
};
}
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
} |
- Usar un trabajador web (Service Workers)
- Aplazar JavaScript no utilizado
- Minimice los polyfills no utilizados. Hay servicios que puede meterlo a demanda como https://polyfill.io/v3/
3. Solucionar problemas de cambio de diseño acumulativo (CLS)
Lo mismo, primero debemos saber qué causa los problemas de cambio de diseño antes de solucionarlo.
Según Google , las causas más comunes de CLS alto son:
- Imágenes sin dimensiones
- Anuncios, incrustaciones e iframes sin dimensiones
- Contenido inyectado dinámicamente
- Fuentes web que causan FOIT/FOUT
- Acciones que esperan una respuesta de la red antes de actualizar el DOM
Y aquí hay formas correspondientes de solucionar problemas de CLS.
1) Incluir atributos de ancho y alto en elementos de imagen y video
Es una práctica simple: siempre incluya atributos de tamaño de ancho y alto en sus imágenes y elementos de video. Si no lo pones con atributos pe por lo menos lo pongas por css con las clases.
Se veía así:
<img src=”ejemplo.jpg” width=”800″ height=”300″ alt=”Imagen de ejemplo”>
Ejemplos: de CSS con tamaños para imagenes img.lazyload{width:1px;height:1px} .thumb img {width: 100%;height: auto;aspect-ratio: attr(width) / attr(height);}
Las imágenes (y el video) podrían cargarse demasiado tarde, en cuyo caso desea agregar los atributos loading="eager"y importance="high"para indicarle al navegador que comience a cargarlos antes.
A las imágenes también les puede faltar una relación de aspecto o atributos de ancho y alto. Cuando agrega estos, el navegador ya puede calcular el espacio que ocupará una imagen antes de que se cargue, por lo que no provocará un cambio de diseño.
También asegúrese de que cualquier imagen de héroe que tenga esté precargada en la parte superior de la página usando <link rel="preload" href="your-file.jpg" />
2) Configuración de dimensiones en anuncios e incrustaciones
Los anuncios son uno de los mayores contribuyentes a los cambios de diseño en la web. Las redes publicitarias y los editores a menudo admiten tamaños de anuncios dinámicos. Debido a tasas de clics más altas y más anuncios que compiten en la subasta, los tamaños de los anuncios mejoran la eficiencia y, por lo tanto, los ingresos. Lamentablemente, debido a que los anuncios empujan el contenido visible que está viendo hacia abajo en la página, esto puede conducir a una experiencia de usuario subóptima.
Puede probar estos pasos para reducir las posibilidades de CLS alto debido a los anuncios:
- Reserve espacio de forma estática para el espacio publicitario. Es decir, diseñe el elemento antes de cargar la biblioteca de etiquetas de anuncios.
- Al colocar anuncios en el flujo de contenido, asegúrese de que el tamaño del espacio esté asignado para evitar cambios. Si se cargan fuera de la pantalla, esos anuncios no activarán cambios de diseño.
- Cuando coloque anuncios no adhesivos cerca de la parte superior de la ventana gráfica, tenga mucho cuidado.
- Evite colapsar el espacio asignado si un marcador de posición no muestra ningún anuncio cuando el espacio publicitario está disponible.
- Elimine los cambios de diseño reservando el espacio publicitario con la mayor duración posible.
- Utilice datos históricos para elegir el tamaño más probable para el espacio publicitario.
- Carga lso anuncia con lazyload cuando va a ser vistos
3) Manejar correctamente el contenido inyectado dinámicamente
Nunca inyecte contenido sobre el contenido existente, excepto para la interacción del usuario. Esto asegura la anticipación de cualquier cambio de diseño que ocurra.
Aprobech y ponga display none a los contenido que no deban verse hasta iteración del usuario
4) Uso de fuente: mostrar valores y enlace rel = preload
Si su sitio utiliza fuentes alojadas en línea, pueden ser la causa principal de FOIT (Flashes Of the Invisible Text) y FOUT (Flashes Of the Unstyled Text).
Los elementos de texto que dan como resultado un cambio de diseño generalmente se deben a que la fuente web tarda demasiado en cargarse y los elementos se procesan primero en la fuente alternativa y luego se procesan nuevamente en la fuente web. Si su webfont no es importante, cambie su declaración @font-face de display: swap;a display: optional;. Esto le dará a su fuente web una ventana muy pequeña para cargar (lo suficientemente rápido como para no activar un cambio de diseño) o el navegador mantendrá la fuente alternativa y no se actualizará a la nueva fuente.
También debe asegurarse de precargar sus archivos de fuentes agregándolos como preloadenlaces en el encabezado. Esto le dirá a sus navegadores que va a usar esta fuente y el navegador la descargará por adelantado.
Y si la carga de su página depende de un código de terceros, como Google Analytics, puede preconnecty dns-prefetchlos dominios en los que se encuentran para obtener una respuesta más rápida:
Cuando el navegador descarga las fuentes del servidor, a menudo muestra un espacio en blanco hasta que se carga la fuente personalizada. Después de descargar y mostrar la fuente, el diseño generalmente se mueve bastante. Se llama FOIT (Destellos del Texto Invisible).
Otro escenario ocurre cuando el navegador muestra una de las fuentes del sistema hasta que se descarga la personalizada. A eso lo llamamos FOUT (Destellos del texto sin estilo). Dado que la fuente del sistema puede diferir de la personalizada, puede ocupar una cantidad diferente de espacio. Debido a eso, el diseño de su sitio puede cambiar significativamente después de que se cargue su fuente personalizada.
Para evitar esto, puede usar font:display valores como auto, swap, block, fallback y opcional. Para obtener un resultado aún mejor, también puede precargar archivos de fuentes usando <link rel=preload> para fuentes clave; de esta forma, se descargarán como un recurso prioritario. Para Core Web vital recomendamos el swap optional

Si usas fuente de Google
<link rel=«preconnect« href=«https://fonts.googleapis.com«>
<link rel=«preconnect« href=«https://fonts.gstatic.com« crossorigin>
<link rel=»preload» as=»style» href=»https://fonts.googleapis.com/css?family=Roboto:100,300,400,400i,500,500i,600,700,900|Source+Sans+Pro:100,300,400,500,600,700,900&display=optional» />
<link href=»https://fonts.googleapis.com/css?family=Roboto:100,300,400,400i,500,500i,600,700,900|Source+Sans+Pro:100,300,400,500,600,700,900&display=optional» rel=»stylesheet»>
5) Mejorar la respuesta HTTP y la sincronización de elementos
La respuesta HTTP lenta del servidor también puede causar problemas con el diseño del contenido. Cuando está utilizando un CDN, la carga de los elementos sangrados tarda bastantes milisegundos. Eso hace que el contenido salte. Luego, debe crear un espacio en DOM o sincronizar la carga con otros elementos.
6) Mejorar la TBT
Para saber cómo mejorar la TBT en general (para cualquier sitio), consulte las siguientes normas de rendimiento:
- Reducir el impacto en el código de terceros
- Reducir el tiempo de ejecución de JavaScript
- Minimizar el trabajo del subproceso principal
- Mantener la cantidad de solicitudes bajas y los tamaños de transferencia reducidos
Conclusión
Eso es todo por esta guía. Espero que te sirva para mejorar tu web
La implementación de los temas discutidos en este artículo mejorará Core Web Vitals en su sitio web, mejorará la experiencia del usuario, mejorará la clasificación SEO y contribuirá a los objetivos de conversión del sitio.
Asegúrese de consultar el informe Core Web Vitals al menos una vez al mes y. A veces, los problemas pueden aparecer en lugares inesperados y pasar desapercibidos durante mucho tiempo y por cambios que haga Google en su posicionamiento..
. Leer artículo completo en Frikipandi Guía definitiva para Core Web Vitals (CLS, LCP, TBT y FID) para mejorar el SEO.
 Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 





