El seguimiento de Google Analytics es una de las opciones gratuitas, confiables y básicas para que los propietarios de sitios web encuentren detalles del tráfico. Universal Analytics o Google Analytics versión 3 es tan fácil de configurar que casi todos los propietarios de sitios web lo usan en sus sitios. Sin embargo, Google reemplazará la versión GA3 existente con la versión GA4 en julio de 2023. Si se pregunta cómo encontrar el código de seguimiento de GA4, le explicaremos los pasos simples aquí. En este tutorial vamos a responder a preguntas como ¿Dónde encontrar el código de seguimiento GA4 o su identificador? ¿Cómo crear código compatible de AMP con Google Analytics 4?
El 30 de junio desaparece Universal Google Analytics asi que debemos migrar a Google Anlytics 4 y te quedan dos días. Par alos SEO es muy importante tener analíticas fiables.
¿Dónde encontrar el código de seguimiento GA4 o su identificador?
Hay muchas situaciones en las que desea encontrar el código de seguimiento en sus cuentas:
- Dado que la interfaz GA4 es nueva, desea saber dónde diablos está el código.
- Ha hecho clic en una notificación o alguien lo ayudó a configurar el nuevo GA4 y desea obtener el código ahora.
- Algunos complementos en WordPress le permiten usar solo la ID de medición. Si está cambiando el complemento, debe obtener el código completo de su cuenta de Analytics.

Código de seguimiento GA4 en la cuenta de Google Analytics
Cualquiera que sea el motivo, siga las instrucciones a continuación para obtener el código de seguimiento GA4. Recuerde, todo el script de seguimiento en GA4 se denomina etiqueta de Google. El código en el script que comienza con G- es el ID de medición utilizado en GA4. Esto es lo mismo que el código de seguimiento de UA utilizado en Universal Analytics.
- Inicie sesión en su cuenta de Google Analytics.
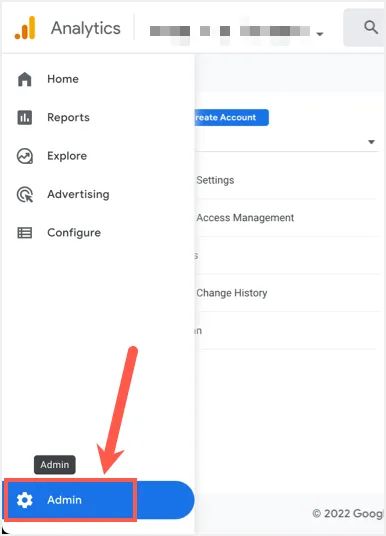
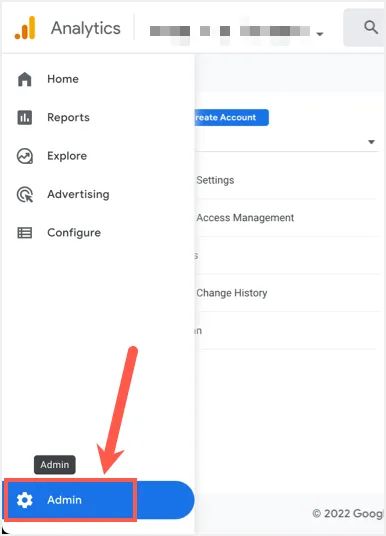
- Vaya a la sección «Administrador» haciendo clic en el ícono de miedo que se muestra en la parte inferior de la barra lateral izquierda.

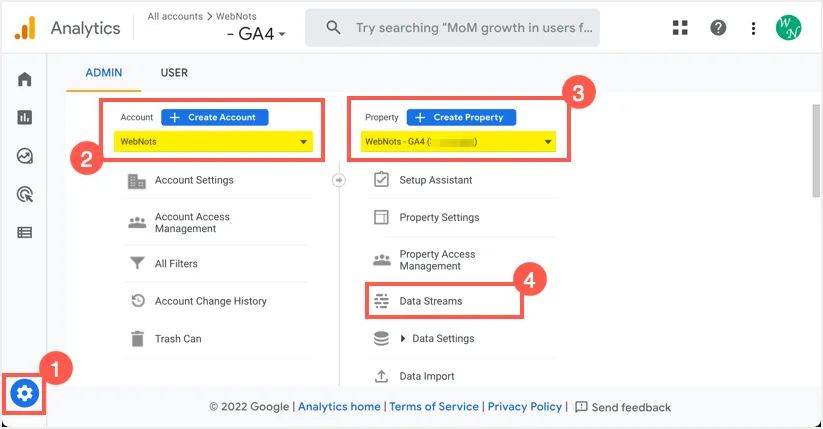
- Cuando esté en la sección «Administrador», seleccione el nombre de su sitio web en el menú desplegable «Cuenta».
- Ahora, seleccione su propiedad GA4 del menú desplegable «Propiedad».
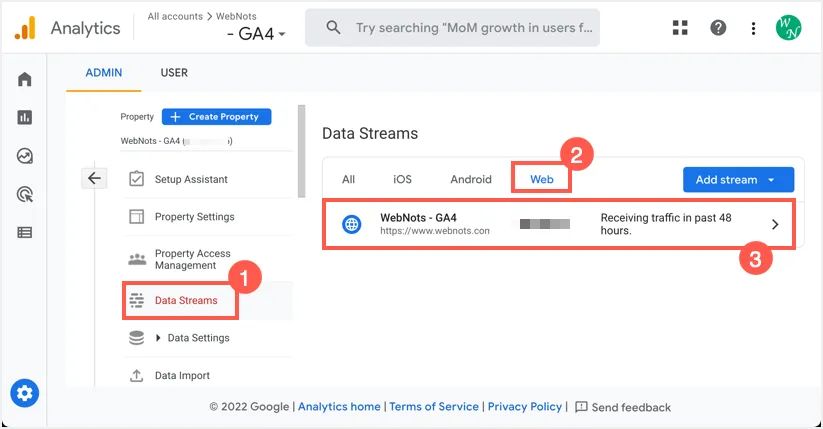
- Seleccione la opción «Flujos de datos» que se muestra en la columna «Propiedad».

- Vaya a la pestaña «Web» y haga clic en el nombre de su propiedad que se muestra en la lista.

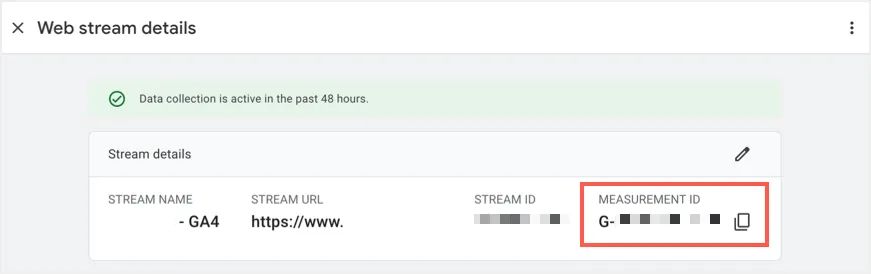
- En la página «Detalles de transmisión web», puede encontrar el «ID de medición» para su transmisión. Si solo desea la ID de medición (o el código de seguimiento), simplemente haga clic en el icono de copia que se muestra junto a la ID.

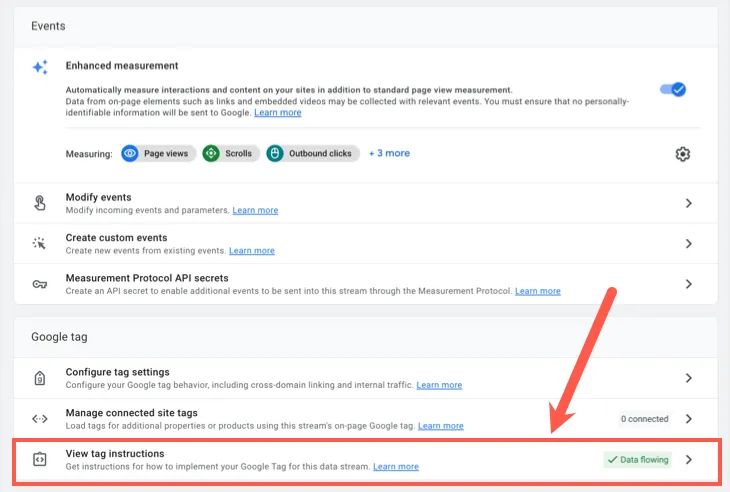
- Si desea obtener el script de seguimiento completo o el código de etiqueta de Google, desplácese hasta la parte inferior y haga clic en el título «Ver instrucciones de etiqueta». Si desea cambiar los parámetros de seguimiento, haga clic en el ícono de ajustes que se muestra en la sección «Medición mejorada» y seleccione los parámetros necesarios.

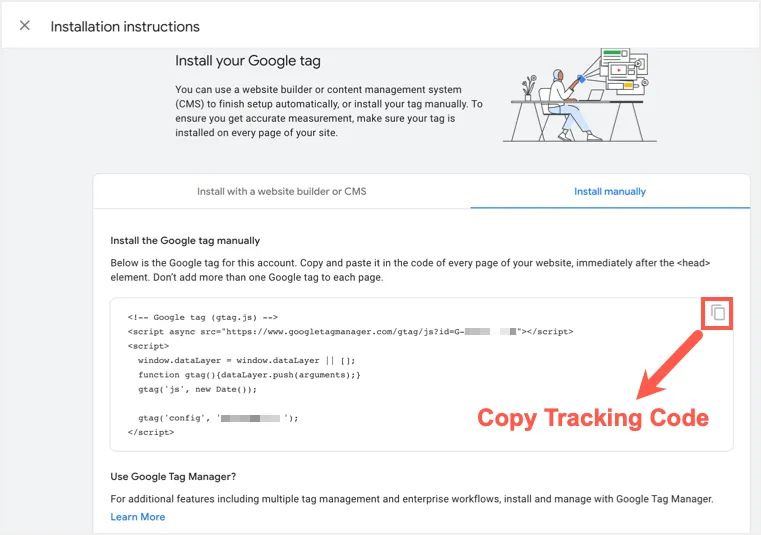
- Vaya a la pestaña «Instalar manualmente» donde puede encontrar el script de seguimiento GA4 completo con ID de medición.

- Haga clic en el icono de copia que se muestra en la esquina superior derecha del bloque de código para obtener el código en su portapapeles.
- Puede pegar el código en la sección de encabezado de su sitio web para comenzar a rastrear los detalles del tráfico.
Como puede ver en las pantallas anteriores, debería ver «Recibiendo tráfico en las últimas 48 horas» y «Flujo de datos» después de la implementación exitosa en su sitio.
El código es el siguiente y solo debes cambiar el identificador G-XXXXXXXXXX
<!– Google tag (gtag.js) –> <script async src=»https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX»></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘G-XXXXXXXXXX’); </script>
Y ahora viene lo mejor. Desde ayer es compatible Googla Analytics 4 con las páginas AMP.
¿Cómo crear código compatible de AMP con GA4?
Es muy sencillo con el código de seguimiento de gtag debes sustituir G-XXXXXXXXX por el el tuyo. Google ha esperado a la última hora y el 27 de junio ha comunicado que GA4 es compatible con AMP y mos SEO y responsable de analítica nos ha dado un pequeño infarto porque tenemos dos días para hacer los cambios..Recordar que Universal Google Analytics deja de estar disponible el 30 de junio. A este código lo puedes complicar con variables y triggers o eventos.
Puede seguir LA DOCUMENTACIÓN OFICIAL Y añadir Analytics a AMP
En el head debes poner
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>y dentro del body cambiando GA_MEASUREMENT:ID por tu código y al atributodata-credentialsel valor include (para habilitar las cookies) y al type el valor de gtag.
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config" : {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>Medir eventos
Utiliza triggers con valores definidos para medir eventos en páginas AMP. En las configuraciones de activador se usan estas propiedades:
selector: selector de CSS para especificar un elemento objetivo.on: especifica el tipo de evento.vars: especifica el tipo de evento enevent_namey añade otros parámetros si es necesario.
En este ejemplo se muestra cómo configurar un evento básico de Google Analytics. Crea un activador llamado button que se active cuando se haga clic en un elemento con el valor de ID the-button. Este activador enviará a Google Analytics el valor login de event_name y el valor Google de method.
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars": { "gtag_id": "<GA_MEASUREMENT_ID>", "config": { "<GA_MEASUREMENT_ID>": { "groups": "default" } } }, "triggers": { "button": { "selector": "#the-button", "on": "click", "vars": { "event_name": "login", "method": "Google" } } } } </script> </amp-analytics>
Los eventos de Google Analytics son una categoría de eventos específicos de esta plataforma que se suelen utilizar para crear informes sobre campañas. Estos valores se pueden especificar en el bloque de variables con los parámetros event_category, event_label y value:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars": { "gtag_id": "<GA_MEASUREMENT_ID>", "config": { "<GA_MEASUREMENT_ID>": { "groups": "default" } } }, "triggers": { "button": { "selector": "#login", "on": "click", "vars": { "event_name": "login", "method": "Google" } } } } </script> </amp-analytics>
Consulta la documentación de amp-analytics para obtener más información sobre la configuración de los activadores.
Modificar parámetros
Para anular los parámetros predeterminados de Google Analytics o añadir parámetros nuevos, incluye los valores que quieras en la sección parameter del bloque config. En este ejemplo se anulan los valores predeterminados de páginas vistas y eventos correspondientes a page_title y page_location:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "<GA_MEASUREMENT_ID>", "config" : { "<GA_MEASUREMENT_ID>": { "groups": "default", "page_title": "Beethoven symphonies", "page_location": "https://www.example.com/beethoven.html" } } } } </script> </amp-analytics>
Vincular dominios
El vinculador de dominios permite medir dos o más sitios web relacionados de dominios distintos como si fueran un solo sitio. Especifica los dominios que quieres vincular con la propiedad "linker": { "domains": [...] }:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "<GA_MEASUREMENT_ID>", "config" : { "<GA_MEASUREMENT_ID>": { "groups": "default", "linker": { "domains": ["example.com", "example2.com"] } } } } } </script> </amp-analytics>
En las páginas AMP en las que se ha configurado Google Analytics, se establece un vínculo entre el dominio canónico y la caché de la página AMP de forma predeterminada. Para evitar que Google Analytics vincule tráfico de dominios, añade "linker": "false" a los parámetros de configuración:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "<GA_MEASUREMENT_ID>", "config" : { "<GA_MEASUREMENT_ID>": { "groups": "default", "linker": "false" } } } } </script> </amp-analytics>
Velocidad del sitio
Google Analytics está configurado para recoger automáticamente datos de velocidad a partir de una pequeña parte del tráfico del sitio. Puedes cambiar la frecuencia de muestreo para recoger más o menos datos. Para fijar la frecuencia de muestreo en el 100 %, añade a tu configuración el código que aparece destacado aquí:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "<GA_MEASUREMENT_ID>", "config" : { "<GA_MEASUREMENT_ID>": { "groups": "default", "site_speed_sample_rate": 100 } } } } </script> </amp-analytics>
Para dejar de recoger datos de velocidad del sitio, utiliza el código que aparece destacado aquí:
<amp-analytics type=«gtag» data-credentials=«include»> <script type=«application/json»> { «vars» : { «gtag_id»: «<GA_MEASUREMENT_ID>», «config» : { «<GA_MEASUREMENT_ID>»: { «groups»: «default», «site_speed_sample_rate»: 0 } } } } </script> </amp-analytics>
Páginas AMP con variable personalizadas o custom dimensions
<amp-analytics id=»gtag» type=»gtag» data-credentials=»include»>
<script type=»application/json»>
{
«vars»:{
«gtag_id»: «UA-XXXXXX-X»,
«config»: {
«UA-XXXXXX-X»: {
«groups»: «default»,
«custom_map»: {
«dimension1»: «color»,
}
}
}
}
«triggers»: {
«vars»: {
«color»: «red»
}
}
}
</script>
</amp-analytics>
Páginas AMP y páginas que no son AMP
El tráfico de páginas AMP utiliza IDs de cliente distintos de los que se usan con el tráfico web de forma predeterminada. Las páginas AMP se cargan más deprisa y muestran patrones de tráfico diferentes que los de las páginas web estándar, por lo que es muy posible que las métricas del tráfico de las páginas AMP y las que no son AMP no coincidan.
Al usar una propiedad distinta para medir el tráfico AMP, las métricas se pueden analizar mejor y, en consecuencia, se obtiene una visión más precisa del tráfico. Si tienes que utilizar una única propiedad para medir el tráfico de páginas AMP y no AMP, usa la dimensión de fuente de datos o una dimensión personalizada para diferenciarlo.
De forma predeterminada, Google Analytics enviará el valor «AMP» a través de la dimensión de fuente de datos. Con este valor puedes segmentar, filtrar y analizar el contenido de las páginas AMP y compararlo con el contenido de las páginas que no son AMP en una misma vista.
Depurar la configuración
Puedes usar la herramienta de validación de AMP para identificar si una página web no cumple las especificaciones HTML de AMP. Para activar la herramienta, debes añadir #development=1 a la URL de la página.
La extensión amp-analytics muestra mensajes de error y de advertencia para ayudarte a depurar las configuraciones y a solucionar problemas. Añade #log=1 a la URL de la página que quieras para ver los mensajes de error registrados en la consola de tu navegador web.
Creación de un nuevo código de seguimiento de GA4
Si desea crear un nuevo código de seguimiento para su sitio, entonces el proceso es casi el mismo que se explicó anteriormente.
- Vaya a la sección «Administrador» en su cuenta de Analytics.
- Haga clic en el botón «+ Crear cuenta» en la primera columna y agregue sus datos.
- Seleccione la cuenta creada y haga clic en «+ Crear propiedad» en la segunda columna.
- Después de crear una propiedad, vaya a «Flujos de datos» y haga clic en la propiedad que se muestra debajo de los flujos de datos «Web».
- Habilite los parámetros requeridos como vistas de página y desplácese hasta la sección «Medición mejorada».
- Haga clic en la sección «Ver configuración de etiqueta» para obtener su código de secuencia de comandos de seguimiento para insertarlo en el encabezado de su sitio.
Espero que el tutorial te sea útil.
. Leer artículo completo en Frikipandi ¿Dónde encontrar el código de seguimiento GA4 o su identificador? ¿Cómo crear código compatible de AMP con Google Analytics 4?. Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 




