Los dispositivos móviles ya están entre todos nosotros. Probablemente, estés leyendo este post desde un móvil o una tablet. Cuando se trata de buscar desde los dispositivos móviles Google quiere mejorar su algoritmo de resultados premiando las web adaptadas al móvil ya sea una versión movil, una plantilla dinamica o con diseño receptivo. El Mobilegeddon ha llegado incluso Google cambia el interfaz desde las búsquedas móviles.
Los usuarios para Google son los primeros y deben obtener los resultados más adecuados, optimizados y oportunos, sin importar si la información reside en el la web móvil, web normales o aplicaciones. Google posicionará mejor las páginas adaptadas a dispositivos móviles el 21 de abril. A medida que más personas utilizan dispositivos móviles para acceder a Internet, los algoritmos de Google Mobuile Friendly tienen que adaptarse a estos patrones de uso. En el pasado, ya han hecho cambios para asegurar un sitio está configurado correctamente y que puede ver en los dispositivos modernos sea premiado en el SEO.
Ahora Google quiere que que el usuario pueda encontrar páginas web adaptadas al móvil y han introducido Indexación App para indexar también las aplicaciones.
En el blog de los Webmaster de Google han anunciando dos cambios importantes para ayudar a los usuarios a descubrir más contenido móvil:
Google posicionará mejorlas páginas adaptadas a dispositivos móviles el 21 de abril
1. Más sitios web adaptados a los móviles en los resultados de búsqueda
Google posicionará mejor las páginas adaptadas a dispositivos móviles o que tenga una versión móvil el 21 de abril.A partir de 21 de abril vamos a ampliar nuestro uso de la telefonía móvil de uso como una señal ranking. Este cambio afectará a las búsquedas móviles en todos los idiomas en todo el mundo y tendrá un impacto significativo en nuestros resultados de búsqueda. En consecuencia, los usuarios encontrarán más fácil conseguir resultados relevantes, de alta calidad de búsqueda que están optimizadas para sus dispositivos. Como buen SEO empieza a adaptarte lo antes posible para mejorar tu WPO.
Para obtener ayuda con la mejora de una web adaptada al móvil , puedes ver la guía a los sitios móviles de usar de Google. Si eres un webmaster, puedes estar listo para este cambio mediante el uso de las siguientes herramientas para ver cómo ve Googlebot entiende tus páginas:
- Si desea probar algunas páginas para ver si están adaptadas, puede utilizar la prueba el mobile-friendly .
- Si usted tiene un sitio web, puede utilizar sus herramientas de las Webmasters Toolsde Google para obtener una lista completa de los problemas de usabilidad móvil a través de su sitio web utilizando el Informe de Usabilidad Móvil .
2. Más relevancia para las aplicaciones en los resultados de la búsqueda
A partir de hoy 27 de febrero, van a empezar a utilizar la información de aplicaciones indexadas como un factor en el ranking de usuarios suscritos en que tienen la aplicación instalada en el móvil. Como resultado, es posible que contenido de aplicaciones indexado se destaque en la búsqueda. Para saber cómo implementar Indexación App, que nos permita posicionar nuestro contenido haciendo SEO Mobile y nuestra información salga en los resultados de búsqueda. Puedes echar un vistazo a guía paso a paso de Google en la web de desarrolladores.
Google posicionará mejorlas webs adaptadas a dispositivos móviles el 21 de abril. Los dispositivos móviles ya están entre todos nosotros. Probablemente, estés leyendo este post desde un móvil o una tablet. Si es así, habrás observado cómo se adapta el blog perfectamente a la pantalla. Eso es así porque es una web responsive (amigable para todo tipo de dispositivos). Si no se adapta entonces es una web tradicional. Hasta ahora en el SEO no influía en tu posicionamiento, si tu web estaba adaptada al móvil o no. Desde el 21 de abril si afectara a los resultados marcandolas con un slow.
Google siempre nos dice que su intención es aportar al usuario lo que está buscando y lo cumple. Lo que obliga a los Webmaster, diseñadores y SEO a ponernos la pilas. Si no te adaptas serás penalizado. Y como el SEO nos trae visitas y es lo que le da dinero, que la usabilidad y rapidez hace que nuestros usuarios vuelvan.
Ahora debemos cuidar la presentación de la información tanto en Web, aplicación y móvil y tiene que ser óptima. Por ello, el principal motor de búsqueda Google va a premiar a las webs que estén adaptadas a todo tipo de pantallas. Si tu web se adapta estás de enhorabuena porque vas a mejorar en el ranking de posicionamiento. Si no te adaptas te va a rankear pero y penalizar.
¿Qué recomienda Google por SEO?
Google admite tres configuraciones diferentes para la creación de sitios web optimizados para smartphones:
1 Diseño adaptable: muestra el mismo código HTML mediante una URL y usa consultas de medios CSS para determinar cómo se muestra el contenido en el cliente. Esto elimina los posibles fallos de detección de los user-agents y se evitan los redireccionamientos. Esta es la configuración recomendada por Google.
2 Publicación dinámica: muestra distinto código HTML mediante una URL en función del user-agent. Usa la cabecera HTTP Vary para indicar que estás haciendo esto. Lo ideal para el usuario, lo peor para la plataforma hardware. Aumenta los gastos de housing con mas servidores a mantener. Se basa en usar Agents frameworks como Symfony con los include ESi nos puede ayudar. Por recomendable para webs de mucho tráfico.
3 Sitio para móviles independiente: Redirecciona a los usuarios a una URL distinta en función del user-agent. Usa las anotaciones de enlace bidireccional para indicar a los motores de búsqueda la relación entre las dos URL. La más usada en la actualidad por grandes empresas. Para esta última son necesarias reglas altérnate y canonical entre versiones. Y, en la página para móviles, la anotación necesaria debería ser: Esta etiqueta rel=”canonical” incluida en la URL para móviles y que señala a la página para equipos de escritorio es obligatoria.
Diseño web receptivo, diseño adaptativo o Responsive Design
¿Cómo saber si tu web es Responsive?
Si quieres averiguar si tu web se adapta a todos los dispositivos de la manera adecuada, Google nos proporciona una herramienta en la que nos informa si una web tiene problemas de usabilidad.
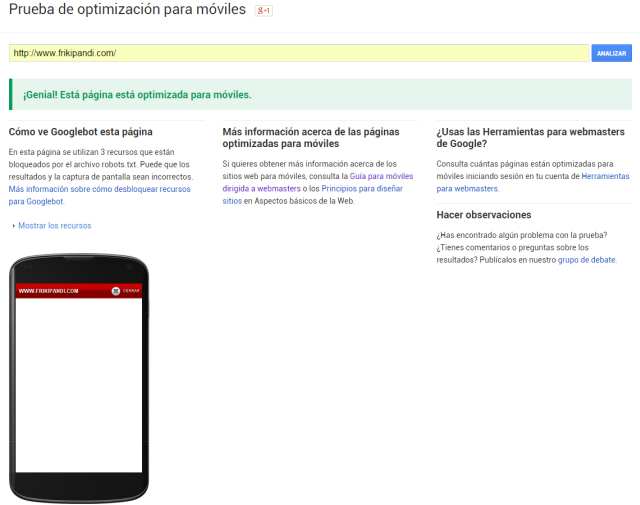
Haz clic en https://www.google.com/webmasters/tools/mobile-friendly/ puede probar si una web es responsive y ver si pasas Prueba de Optimización para móviles. Esta prueba se analizará una URL y se indicará si la página tiene un diseño optimizado para móviles. Si pasas el test el resultado lo puede ver en la siguiente imagen
La usabilidad es uno de los elementos de estudio fundamentales en cualquier proyecto de Marketing Online, Social media y SEO que se precie. Muchas veces no se le otorga la importancia que en realidad tiene. En Estados Unidos, son muy amantes de la usabilidad. Les gusta hacer las cosas bien. Pues ahora si o si te tienes que adaptar. Si no pasas el test el resultado que tendríamos que obtener es algo cómo lo que se puede apreciar en la imagen inferior.
Si tienes tu página web o web creada con WordPress, aquí tienes un enlace en el que Google te enseña cómo Optimizar tu site para dispositivos móviles. Tambien puedes usar o comprar un tema adapatado que ya existen miles. Pero si en una web con un CMS propietario más abajo te recomendaremos otros enlaces interesantes.
Cuando realizamos una búsqueda con un teléfono móvil, el buscador nos informa si las webs disponibles para ese resultado, disponen de versión para móvil o no. Algo que nos puede traer más visitas. Recuerda Google posicionará mejor las páginas adaptadas a dispositivos móviles el 21 de abril, aún hay tiempo y el que avisa no es traidor.
¿Cómo hacer que tu web sea Responsive?
Google nos vienen avisando con mensajes de Webmaster Tools desde hace un tiempo. En ellos, lo que nos dicen es que dicha web contiene varios problemas de usabilidad. El mensajeque suele llegar es:
Los sistemas de Google han probado xxx páginas de tu sitio y han detectado que un 100% de estas contiene errores graves de usabilidad en móviles. Los errores de estas xxx páginas afectan gravemente a la experiencia que tienen los usuarios de móviles en el sitio web. En la Búsqueda de Google, estas páginas no se considerarán optimizadas para móviles y, por lo tanto, se mostrarán y clasificarán de forma adecuada para los usuarios de smartphones.
Corrígelo ahora:
1 Busca las páginas problemáticas
Consulta un informe de las páginas no optimizadas para móviles que se han detectado en tu sitio y de los problemas que se han encontrado.
Inspeccionar problemas
2 Obtén información acerca del diseño optimizado para móviles
Puedes utilizar varias técnicas para optimizar el sitio para móviles. En concreto, busca la información sobre los problemas que se aborda en Herramientas para webmasters.
Seguir las instrucciones
3 Corrige los problemas de usabilidad en móviles de tu sitio
Soluciona los problemas que impiden que el sitio esté optimizado para móviles.
La solución, cambiar el diseño y adaptarlo a todo tipo de pantallas. Si se trata de una web creada con WordPress, se tendrá que encontrar una plantilla que sea responsive y que no tenga problemas de usabilidad. Sino tendras que trabajar con los diseñadores para que adapten tu web a un diseño adaptativo.
Aquí tienes un enlace para que te puedas informar sobre cómo conseguir que tu web sea responsive. https://developers.google.com/webmasters/mobile-sites/?hl=es-ES y un post de diseño responsive publicado anteriormente
¿Tiene tu web un diseño Responsive?
Si quieres obtener más información acerca de los sitios web para móviles, consulta la Guía para móviles https://developers.google.com/webmasters/mobile-sites/ dirigida a webmasters de Google o los Principios para diseñar sitios https://developers.google.com/web/fundamentals/principles/?hl=es-ES en Aspectos básicos de la Web.
JavaScript, CSS e imágenes bloqueados. Evitarlos y no los bloquees en el robots.txt
Para un procesamiento y una indexación óptimos, permite siempre el acceso de Googlebot al código JavaScript y CSS, y a los archivos de imagen que usa el sitio web. Esto Google te lo premiará si tu web está adaptada al móvil y mejoraras en SEO.
Los motivos por los que esta página no está optimizada para móviles pueden ser varios. Es que debes evitar que el usuario haga Zoom. Tiene que evitar elementos pesados que gastan ancho de banda. Y cambiar tu concepción de3 diseño bonito. Tienes que usar elementos grandes en la pantalla para que sean presionables con el dedo de una forma natural y evitando que pulsen otro por error. Los principales fallos son:
El contenido es más ancho que la pantalla. Evitar en los CSS width con tamaños en píxeles, mejor en porcentajes.
Los enlaces están demasiado juntos. Hace unos meses queríamos concentrar mucha información en poco espacio. Ahora los enlaces debe estar espaciaciado y usar letras lo suficientemente grandes y legibles en un móvil.
Optimiza tú página para móviles
Google se permite aleccionarnos. Debes e lige la opción que describa cómo has creado ti página web:
¿He utilizado un sistema de gestión de contenido (CMS)?
Si la respuesta es.He utilizado un software, como WordPress o Joomla. Mira https://developers.google.com/webmasters/mobile-sites/website-software/?hl=es-ES
Si la respuesta es. Otra persona me ha diseñado el sitio o has contratado a otra persona o empresa para diseñar el sitio. Lee los siguientes consejos para trabajar con un desarrollador. https://developers.google.com/webmasters/mobile-sites/get-started/hire-developer/?hl=es-ES
¿Has diseñado tu página tú mismo?
Si la respuesta es. Yo he diseñado el sitio y sé cómo programar.Ve a https://developers.google.com/web/fundamentals/?hl=es-ES
¿Usas las Herramientas para webmasters de Google?
Consulta cuántas páginas están optimizadas para móviles iniciando sesión en tu cuenta de Web Master Tools (WMT) de Google. https://www.google.com/webmasters/tools/mobile-usability
Google posicionará mejor las páginas adaptadas a dispositivos móviles el 21 de abril.Google cambia su algoritmo premiando las web adaptadas al móvil. Tienes casi dos meses para adaptar tu página web. Espero que te sirva este artículo.
Fuente: http://googlewebmastercentral.blogspot.com.es/2015/02/finding-more-mobile-friendly-search.html
. Leer artículo completo en Frikipandi Google posicionará mejor las páginas adaptadas a dispositivos móviles el 21 de abril. Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi